Is it possible to set a clock in order to swipe page by page on the same canvas which depends on a sort time in csv?
I mean for example: After 5 minutes swipe to page 2 and after next 4 minutes swipe to page 3 and so on.
I hope it is possible in this time.
--
Of course you can. The only thing you have to watch out for is that your screen stays on long enough to switch.
It is about time that you learn to do this yourself. So, start!
It is about time that you learn to do this yourself. So, start!
--
It is a very good idea, but How can I do that and from where I should start?
Can you please give some instruction links to know more about it.
Thank you so much Ghica. I have learned so many things from you.
--
Learn App Inventor
http://appinventor.mit.edu/explore/ai2/tutorials.html
Taifun's top 5 tips to learn AI2
http://puravidaapps.com/learn.php
Or, skip to this one:
http://appinventor.mit.edu/explore/ai2/molemash.html
Then try something and when you are really, really stuck, ask again.
http://appinventor.mit.edu/explore/ai2/tutorials.html
Taifun's top 5 tips to learn AI2
http://puravidaapps.com/learn.php
Or, skip to this one:
http://appinventor.mit.edu/explore/ai2/molemash.html
Then try something and when you are really, really stuck, ask again.
--
I really read all the passage but I could not find any helping tip.
--
Would you please provide some example so that help me how can I do it. However,I am very doubtful that I would do it by myself:)
So Please I need some help if you don't mind.
I believe you that it is possible to make the page move by timer but I don't know how to build the procedure in order to let it move.
What code you have in a button can also be placed and defined as a Procedure.
Using a Clock:
look at Example 1 and Example 2 and adapt to your Project. Place your Procedure in the Clock event handler.
Still in doubt, please READ and do the exercises in the App Inventor Guide here http://www.appinventor.org/book2
Then post an image of the blocks you tried.
would you please stop putting your text in bold? It offends me.
First, you did not follow the pointers I gave you, otherwise it would be three weeks from now, or you had real questions.
Ok. You have the procedure you need already. The blocks with the Canvas.Flung event block are what you need.
Take them out and put them in a procedure. Call this procedure from the Flung event and also from the new Clock timer event you are going to make.
This means, drag in a new clock into the designer. Disable it to start with. By the way, diable the other clock also in the designer and enable it only when you start the player. Now it gives an error message.
Then you need to think what the times are each page should take. Make a list of it.
Every time you switch to a new page, you enable the new clock and set the timerInterval to the next interval in your list.
When the timer event fires, go to a new page.
When all this works, think of making the page names, timer lengths and page numbers into a .csv list, so that you can more easily handle your 600 pages, or whatever it was.
And follow Steves advice.
First, you did not follow the pointers I gave you, otherwise it would be three weeks from now, or you had real questions.
Ok. You have the procedure you need already. The blocks with the Canvas.Flung event block are what you need.
Take them out and put them in a procedure. Call this procedure from the Flung event and also from the new Clock timer event you are going to make.
This means, drag in a new clock into the designer. Disable it to start with. By the way, diable the other clock also in the designer and enable it only when you start the player. Now it gives an error message.
Then you need to think what the times are each page should take. Make a list of it.
Every time you switch to a new page, you enable the new clock and set the timerInterval to the next interval in your list.
When the timer event fires, go to a new page.
When all this works, think of making the page names, timer lengths and page numbers into a .csv list, so that you can more easily handle your 600 pages, or whatever it was.
And follow Steves advice.
--
--
Before I look a your code, did you try it using the AI Companion?
If yes, did it work? If yes, be happy. If no, what was the problem?
If no, do that.
If yes, did it work? If yes, be happy. If no, what was the problem?
If no, do that.
--
Yes I use AL C
--
Yes I use Al Companion.
but still it didn't work at all. I just guess how it could be work. but unfortunately, I doesn't work.
--
1. You have the procedure you need already. The blocks with the Canvas.Flung event block are what you need.
2. Take them out and put them in a procedure. Call this procedure from the Flung event and also from the new Clock timer event you are going to make.
3. This means, drag in a new clock into the designer. Disable it to start with.
4. By the way, diable the other clock also in the designer and enable it only when you start the player. Now it gives an error message.
5. Then you need to think what the times are each page should take. Make a list of it.
6. Every time you switch to a new page, you enable the new clock and set the timerInterval to the next interval in your list.
7. When the timer event fires, go to a new page.
8. When all this works, think of making the page names, timer lengths and page numbers into a .csv list, so that you can more easily handle your 600 pages, or whatever it was.
You did points 1, 2, 3, 4. Fine!
Then you tried to do point 8. Not fine. ignore that csv file, until you know what it should look like.
Next, you should fix the use of clkPlyAct timer. I told you to disable it, because you are using plyply.CurrentPosition in the when.clkPlyAct.Timer block and if it is executed while the player is not playing, you get an error message.
Therefore you should enable this timer after you start the player plyply and you should disable the timer it when the player stops or pauses. There are several places where this has to be done.
Then, look at Screen1.Initialize and at the start procedure. You are doing things twice here. correct it.
So far everything should work as before. Try it!
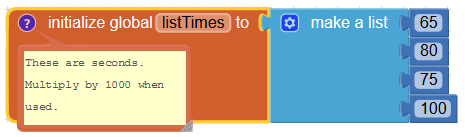
Next is point 5. You need a list of time that the page will be visible. First item for page 1, second item for page 2, and so on.
It could look like the attached block. The times are in seconds, because it is easier to set the timer then, just multiply the value by 1000 to get milliseconds.
Your turn. Figure out why you did point 6 in a way that could not possibly work. Read my description of what to do again. And how would you implement point 7?
Hint: look at the getPage procedure: in addition to setting the page number and the picture, you should also set the tight timer interval. Enable the timer too.
By the way, maybe you want an extra button to start/stop the automatic page turning.
2. Take them out and put them in a procedure. Call this procedure from the Flung event and also from the new Clock timer event you are going to make.
3. This means, drag in a new clock into the designer. Disable it to start with.
4. By the way, diable the other clock also in the designer and enable it only when you start the player. Now it gives an error message.
5. Then you need to think what the times are each page should take. Make a list of it.
6. Every time you switch to a new page, you enable the new clock and set the timerInterval to the next interval in your list.
7. When the timer event fires, go to a new page.
8. When all this works, think of making the page names, timer lengths and page numbers into a .csv list, so that you can more easily handle your 600 pages, or whatever it was.
You did points 1, 2, 3, 4. Fine!
Then you tried to do point 8. Not fine. ignore that csv file, until you know what it should look like.
Next, you should fix the use of clkPlyAct timer. I told you to disable it, because you are using plyply.CurrentPosition in the when.clkPlyAct.Timer block and if it is executed while the player is not playing, you get an error message.
Therefore you should enable this timer after you start the player plyply and you should disable the timer it when the player stops or pauses. There are several places where this has to be done.
Then, look at Screen1.Initialize and at the start procedure. You are doing things twice here. correct it.
So far everything should work as before. Try it!
Next is point 5. You need a list of time that the page will be visible. First item for page 1, second item for page 2, and so on.
It could look like the attached block. The times are in seconds, because it is easier to set the timer then, just multiply the value by 1000 to get milliseconds.
Your turn. Figure out why you did point 6 in a way that could not possibly work. Read my description of what to do again. And how would you implement point 7?
Hint: look at the getPage procedure: in addition to setting the page number and the picture, you should also set the tight timer interval. Enable the timer too.
By the way, maybe you want an extra button to start/stop the automatic page turning.
--
Thank you Ghica for instruction. you believe me or not, I understood you very well. but I tried so many times to fix what is wrong I have done but unfortunately I feel so hard to do it by myself:)
--
Please if you don't mind try to build some blocks for me and I will continue.
You are really taxing my patience. And anyway I do not have time for this today.
I am passionate about trying to teach people app inventor in a way to get them over a hurdle of understanding and enable them to continue on their own. That is what this forum is for.
You continous asking for help goes way beyond that.
You are saying constantly that you tried, but much more than help! I never see. Never an attempt to really understand why it is wrong what you are doing, and how to correct it.
So, did you really do the whack-a-mole tutorial and understood how it works? Because that will help you to solve your own problems.
Otherwise, there is always a tradeoff here, either you are willing to spend the effort and trying to get the right mindset to do this in a way you will understand it also, or, if the app is important enough to you and you are able to spend the money, ask someone to help you. You can find those people in the FAQ in this forum. Some help you for as low as $15 an hour, while it should take 2 hours max to fix your app, (I am not on that list).
I am passionate about trying to teach people app inventor in a way to get them over a hurdle of understanding and enable them to continue on their own. That is what this forum is for.
You continous asking for help goes way beyond that.
You are saying constantly that you tried, but much more than help! I never see. Never an attempt to really understand why it is wrong what you are doing, and how to correct it.
So, did you really do the whack-a-mole tutorial and understood how it works? Because that will help you to solve your own problems.
Otherwise, there is always a tradeoff here, either you are willing to spend the effort and trying to get the right mindset to do this in a way you will understand it also, or, if the app is important enough to you and you are able to spend the money, ask someone to help you. You can find those people in the FAQ in this forum. Some help you for as low as $15 an hour, while it should take 2 hours max to fix your app, (I am not on that list).
--
Thank you so much for all your effort and helping me.
I will do my best today to learn more and try very hard to find what is wrong and fix it.
--
I am sorry to bother you.
I have read so many tutorials since morning and I could not find what is wrong and what is right in this program.
I have a question: is it possible to use the slider with moving the pages with timer at the same time? because I need them work together.
--
In addition to reading the tutorials, did you also feel them? I mean, did you build the blocks, try them out, used DoIt to see what happens, make some modifications of your own?
I hope so.
What do you mean with moving the slider with moving the pages? Yes, you could have a slider that is tied to the remaining time you have allocated for the page, but right now, the slider is tied to the sound. And you did not tell that the sound was in any way related to the page you are seeing. So, to do this in the current setup you would need another slider.
I am starting to be confused now. You have an app that has pages of Arabic text and you had another app that could play sound. This other app has also more than one user I think that each has their own list of sounds, but that is not very clear.
It would help if you would write clearer specifications for yourself, which say what you see in the app and what you hear. Also what are the events that cause things to change.
No knowledge of App Inventor required, but it will make your task about what you want to achieve so much easier and also for anyone who would try to help you. I do not have crystal balls to find out. I think I have said that before.
It is your app and it is you who should decide how you want it to behave.
I hope so.
What do you mean with moving the slider with moving the pages? Yes, you could have a slider that is tied to the remaining time you have allocated for the page, but right now, the slider is tied to the sound. And you did not tell that the sound was in any way related to the page you are seeing. So, to do this in the current setup you would need another slider.
I am starting to be confused now. You have an app that has pages of Arabic text and you had another app that could play sound. This other app has also more than one user I think that each has their own list of sounds, but that is not very clear.
It would help if you would write clearer specifications for yourself, which say what you see in the app and what you hear. Also what are the events that cause things to change.
No knowledge of App Inventor required, but it will make your task about what you want to achieve so much easier and also for anyone who would try to help you. I do not have crystal balls to find out. I think I have said that before.
It is your app and it is you who should decide how you want it to behave.
--
Actually, I didn't find what I want exactly after search everywhere.
The sound which is in app is someone who reading the page and when he finishes reading the first page he continues reading the next page and so on.
What I want is, just add timer for moving the page and tied it with the sound with slider at the same time. I mean when I move the slider to any position I find the page tied with sound read the same page.
--
Of course you did not find exactly what you want, because nobody made your appbefore, certainly not as tutorial. If that were true, you would not have to develop your own.
The purpose of a tutorial is to show you a concept, for example it shows how the timer works in the whack-a-mole tutorial. After you have done the tutorial you understand how to use the concept, also in different circumstances, such as using the timer for switching to a new page in a book after a certain time.
Are you saying now that you have sound files which correspond exactly to the text on one page?
What about that sound file that takes more than a whole hour? I cannot imagine that you would need all that time to read one page.
The purpose of a tutorial is to show you a concept, for example it shows how the timer works in the whack-a-mole tutorial. After you have done the tutorial you understand how to use the concept, also in different circumstances, such as using the timer for switching to a new page in a book after a certain time.
Are you saying now that you have sound files which correspond exactly to the text on one page?
What about that sound file that takes more than a whole hour? I cannot imagine that you would need all that time to read one page.
--
You are right nobody make the same app. At this time, I will do the same tutorial and I will try to understand how to use the concept in order to apply the timer for switching to a new page in a book after a certain time. After I have done the tutorial I will try to ignore the slider and just depend on count-up timer to be easy for me to understand what I am doing exactly.
Hint: Yes I have sound files which correspond exactly to the text on each page.
The sound file that takes more than one hour will start from a certain page and will take 20 or 25 pages.That is why I need to use timer for moving page by setting the timer.
--
I have read the tutorial and feel it but I could not apply it on my app in a proper way because I face stuck on time interval and list time.
You make Good progress, because you are asking a technical question!
I am away for today, so I cannot look at your .aia until much later.
In the meantime you should think about this question:
When you are playing a sound file the slider end will indicate the total duration of that sounds file. It cannot at the same time show the duration it should take to read one page. Therefore you should have a second slider that shows the page length, or you should not show one of them.
Also, you must think about how you are going to store the values you need for page switching, you have a problem when you switch from page 40 to page 43 for example, you need to know, or calculate, where to start the sound file. I think it would be a lot easier if you made each sound file exactly as long as needed to read the corresponding page. In that case you switching problem would be a lot less, because you would need to go to the next page only when also the sound file playing has completed, you would not even need a second clock, but you would need 600 sound files.
--
I am away for today, so I cannot look at your .aia until much later.
In the meantime you should think about this question:
When you are playing a sound file the slider end will indicate the total duration of that sounds file. It cannot at the same time show the duration it should take to read one page. Therefore you should have a second slider that shows the page length, or you should not show one of them.
Also, you must think about how you are going to store the values you need for page switching, you have a problem when you switch from page 40 to page 43 for example, you need to know, or calculate, where to start the sound file. I think it would be a lot easier if you made each sound file exactly as long as needed to read the corresponding page. In that case you switching problem would be a lot less, because you would need to go to the next page only when also the sound file playing has completed, you would not even need a second clock, but you would need 600 sound files.
--
Based on your .aia, in my below example, it shows how to move to the next page after 20 sec. Now you can modify and add more of course.
In addition, I modified the "Flung" so when you swipe now, it moves to the next page.
Thank you, Zac!
--
Actually, You have done very well and it has moved but only one page also the sound doesn't work at all.
I am feeling that it is impossible to make 600 sounds because there are only 30 files and I have already uploaded them.
If there is no another solution. I am sorry to tell you that I must stop thinking about it again.
I thought that it is very easy to do that
Thank you Zac
I really appreciate of your help and encourage me to make the app.
--
Osama, you must create a csv file like this:
1, page1, sound1, start1, length1
2, page2, sound2, start2, length2
3, page3, sound3, start3, length3
...
It could be that for example, sound2 is the same sound file as sound1, but that the page starts at a later point. The length must be the length of time it takes to read that page.
It would be best to have start and length in seconds, otherwise it becomes very difficult to calculate each time.
Then, you should read that file at Screen1.Initialize and start the page and sound from there instead of the lists you have now.
Please make an example.
And, I think Zac just wanted you to help with the timer and showing the page. We were not talking about the sound, because we solved that problem before (with Zac also helping). So, if you ask the right question, he will hopefully help you with the right answer.
1, page1, sound1, start1, length1
2, page2, sound2, start2, length2
3, page3, sound3, start3, length3
...
It could be that for example, sound2 is the same sound file as sound1, but that the page starts at a later point. The length must be the length of time it takes to read that page.
It would be best to have start and length in seconds, otherwise it becomes very difficult to calculate each time.
Then, you should read that file at Screen1.Initialize and start the page and sound from there instead of the lists you have now.
Please make an example.
And, I think Zac just wanted you to help with the timer and showing the page. We were not talking about the sound, because we solved that problem before (with Zac also helping). So, if you ask the right question, he will hopefully help you with the right answer.
--
I am sorry for being late since morning. I have done the example but I am sure there are some mistakes.
Thank you so much and good luck
I did not ask you to come up with a new .aia file, but just with an example .csv file. Your reader_timer.csv file might be it, if 110401.mp3 and 110402.mp3 are names of sound files, but I cannot read them. I am also wondering whether you have put milliseconds instead of seconds. This makes your file hard to read!
Then, what I really hate, is to see old bugs introduced again. During initialize, you did not use the listpicker yet, therefore you cannot use the selection index, it will be 0 (zero).
For now, you must also abandon the thought that you can have more than one reader. You can, but not now, and not in this thread.
So fix the example file, and the Initialize, and call the .aia something else as chapter.aia, because we will all be confused what is wich.
--
--
All fine, but where are the (example) sound files. I cannot work on this without them.
--
I don't know how to fix the aia as needed because everytime I try to remove reader it can't work and if I remove sura again it can't work that is why I have left them as they are.
I hope I would help.
What you must do, is take a version of the app without readers and sura's. What I do not understand, is a sura the sound for the text of a page?
Then, when you start a page, you should first load its sound file, and when loaded, also show the page, and start the sound file at the position as you defined in the example.
At every clock-tick when you update the current position, you must check whether the position is larger then the start+page duration. If so, go to the next page (see previous line).
As I already said, I do not know how to read the source files, because I do not have them. makeing their location file://.... whatever, does not help, because I still not have them. They must either be assets, or you must load them from a google drive in the app.
Then, it would be one or two hours to do this right. But, I do not have that time before at least a week from now. If somebody else, like Zac can help you, good for you. Preferably, start a new thread, with a working app and a clear description what you would like to do and why you have a problem doing it.
Otherwise, try to do more tutorials, because somehow, many things I try to explain are not understandable to you. It may be a language progblem, but I think it is mostly a lack of understanding of how App Inventor works. Try some other projects, do the exercises in the book, follow Taifuns learning tips. Maybe you can solve your own problems then, that is the whole purpose of this forum.
Then, when you start a page, you should first load its sound file, and when loaded, also show the page, and start the sound file at the position as you defined in the example.
At every clock-tick when you update the current position, you must check whether the position is larger then the start+page duration. If so, go to the next page (see previous line).
As I already said, I do not know how to read the source files, because I do not have them. makeing their location file://.... whatever, does not help, because I still not have them. They must either be assets, or you must load them from a google drive in the app.
Then, it would be one or two hours to do this right. But, I do not have that time before at least a week from now. If somebody else, like Zac can help you, good for you. Preferably, start a new thread, with a working app and a clear description what you would like to do and why you have a problem doing it.
Otherwise, try to do more tutorials, because somehow, many things I try to explain are not understandable to you. It may be a language progblem, but I think it is mostly a lack of understanding of how App Inventor works. Try some other projects, do the exercises in the book, follow Taifuns learning tips. Maybe you can solve your own problems then, that is the whole purpose of this forum.
--
I understood what you need now.
I've added one button for download sound from google drive.
Good luck
Please ignore the previous example and depend on this one. Because this is only 2 minutes and half
In this example there are only 4 pages. It will start playing sound on page 1 until 20 seconds then will swipe to page 2 and so on.
I really thank you a lot Ghica for your help and patience with me.
Patience maybe, but time no. And I do not have access to a PC to work with AppInventor the next week.
--
--
I am waiting for you.
I have fixed the .aia to be able to play the sound
Good luck and have a nice weekend.
Please help me when you have free time. I don't want to disturb you.
Sorry I have sent .apk by mistake.
--
Maybe tonight. Cheers, Ghica.
--
What version did you post here? I cannot download the sound, and even if I could, there is no way I can connect it to the sound file that needs to be played for a page.
I am totally confused. If you really want further help, you should do much better.
Before I or anyone else on this forum can help you you need to provide a workingapp, that you have tested.
And a description of how it is supposed to work. We call that specifications and it really helps making specifications if you want to develop an app.
As far as I understand is, that what is missing is an automatic page switching when a sound file has played for a certain duration. If you want help with this, provide an example that we can work with.
This thread will now be closed. You can do as I suggested above and then start a new thread, or you can try paid help:
This forum is to offer limited time as volunteers to help people to get over a hurdle. To allow them to continue on their own.
I am totally confused. If you really want further help, you should do much better.
Before I or anyone else on this forum can help you you need to provide a workingapp, that you have tested.
And a description of how it is supposed to work. We call that specifications and it really helps making specifications if you want to develop an app.
As far as I understand is, that what is missing is an automatic page switching when a sound file has played for a certain duration. If you want help with this, provide an example that we can work with.
This thread will now be closed. You can do as I suggested above and then start a new thread, or you can try paid help:
For Hire (sites offering paid help (YMMV))
--


댓글 없음:
댓글 쓰기