I am attempting to have my flagsprite(s) and my starsprite(s) on a grid together at the same time as the player drags each item from the bottom onto the checkerboard grid. I am looking to have the sprites "Snap-To-Grid" but NOT join together and as Scott put it in his tutorial cannibalize each other. I need to somehow combine these two versions to meet my goals of No Cannibalism but still Snap-To-Grid.
Any suggestions? I value your input as I have taken the time to recreate each scenario.
--
so if there are 2 images sprites in the same position, which one do you like to move then?
--
I move both of them ... one at a time but i can move both sprites in both versions. One snaps to grid as programmed but when it comes in contact with another sprite it links together and won't separate, The other doesn't join together when they cross each other's path but now it doesn't snap to grid.
I need snap to grid but no joining together when they cross paths on the canvas.
--
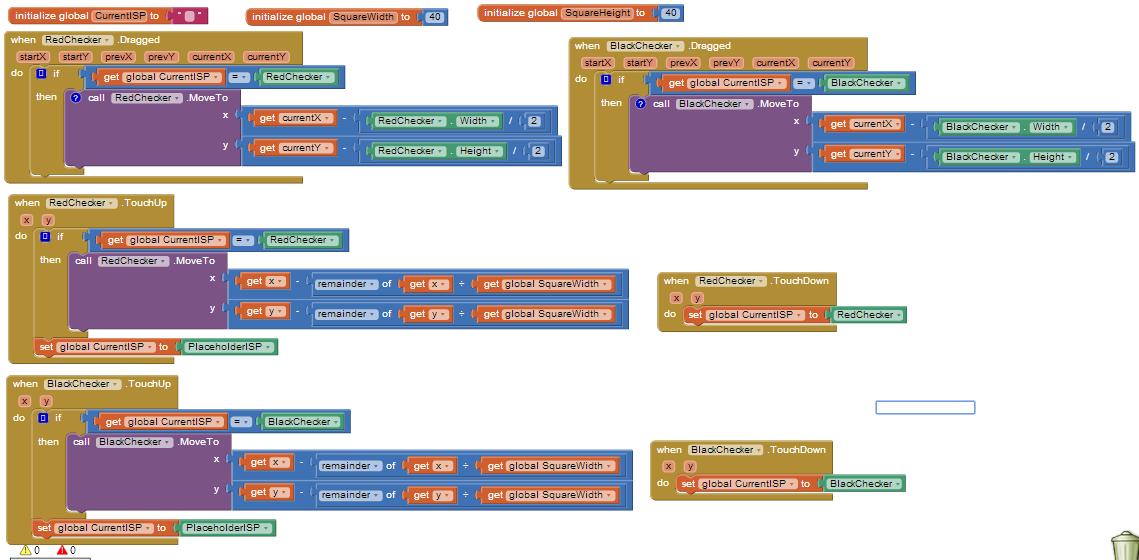
This is a modification of my checkers example with two checker pieces instead of one.
This is a modification of my checkers example with two checker pieces instead of one.
It does both snapping and avoids cannibalism.
SnapToGridTwo.aia
--
SUCCESS: I have attached a pic of the version in which I was able to get a good Snap-to-Grid without the other sprite eating the other one. I found that I had a better "Snap" with the original version from you tube where we used the quotient instead of the remainder version. The remainder version left the sprite snapped to the middle of the box grid for some reason. Probably something I did but when I switched back I was able to get the sprites to snap to the proper corners.
As I continue to work on the other components I will update and humbly bow before your wizardry on app inventor 2 before I complete the rest of the app and show you when it is done.
--
SUCCESS: I have attached a pic of the version in which I was able to get a good Snap-to-Grid without the other sprite eating the other one. I found that I had a better "Snap" with the original version from you tube where we used the quotient instead of the remainder version. The remainder version left the sprite snapped to the middle of the box grid for some reason. Probably something I did but when I switched back I was able to get the sprites to snap to the proper corners.
As I continue to work on the other components I will update and humbly bow before your wizardry on app inventor 2 before I complete the rest of the app and show you when it is done.
Great!
--




댓글 없음:
댓글 쓰기