I'm not a programmer (sadly!!!) but am trying hard to get there - AI2 has been an absolute revolution after struggling to learn Java in more traditional ways!!
I'm making great progress on my first app, but was trying to allow people to login and only view their own information on a tinywebdb that I've (finally) managed to set up.
My thinking is that this needs some form of login method, and then some method of making available only the information that the user has added to the online database.
Does anyone have any advice, pointers or tutorials that might help??
--
I'm making great progress on my first app, but was trying to allow people to login and only view their own information on a tinywebdb that I've (finally) managed to set up.
My thinking is that this needs some form of login method, and then some method of making available only the information that the user has added to the online database.
Does anyone have any advice, pointers or tutorials that might help??
--
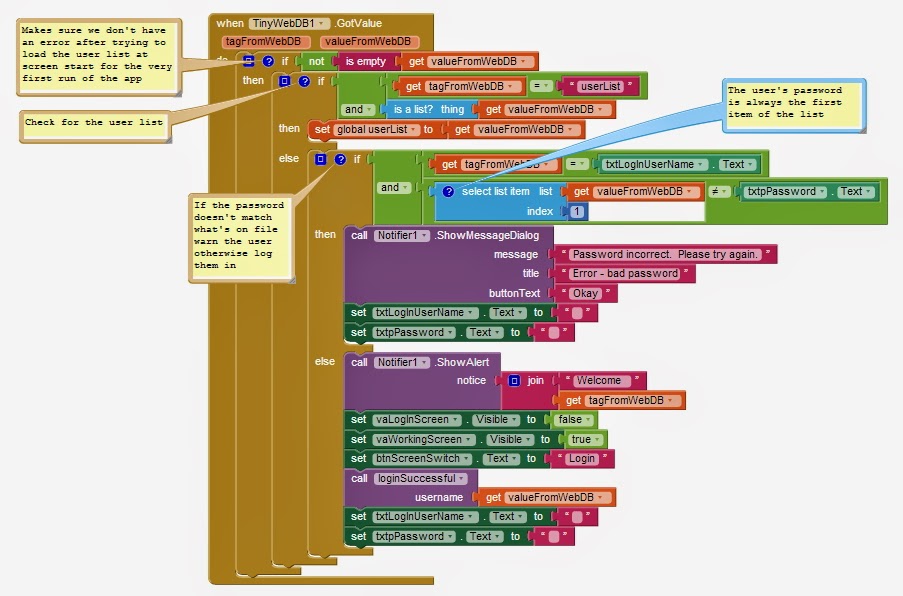
Hi Dom, sorry for the long delay. I worked up an example for you to play around with and have attached the source code to this post (don't forget to add your webDB URL into the app before testing). Additionally, here's some screen shots of the blocks so you can see the guts of it. Let me explain a few things.
Using the WebDB makes things a bit more complicated, but everything is still doable. Keep in mind that when using the WebDB, if a person some how managed to get your login info to the URL on appspot, they'd be able to see your lists and people's usernames/passwords.
I hope the text in this picture isn't too small to be able to read. The block was too big to fit fully inside my screen so I had to zoom out in Chrome to capture it all in one. There are a few different if statements going on here. Like I said previously, using the webDB will complicate things a little bit in that you request info back from the server and you have to make sure the returned value isn't empty or you end up with problems, so the first statement makes sure that when they load up the app the first time, if they are the first user the list won't actually be an empty string and cause problems for using list blocks. It might not be an issue, but better safe than sorry. Once we make sure there's something in the value, we check for a specific tag and make sure it's a list - again, this is for avoiding errors - and load the list of users into the app. The next if statement checks the login info entered by the user and ensures that they entered the right info and loads it up or gives them an error.
If the user hasn't yet created an account, the app will proceed with account creation, or warn them that the username already exists. When an account is created, the username will act as a tag for the info we'll store for them in the database. Be aware that moving these list items around will break the GotValue event checks that require specific list indices for validation - if you change one, you have to change the other. (I just realized I'm not using the trim block for some of the username.text blocks - might want to add those in.)
Most of this picture is self explanatory, but I'll mention the clock. I have the clock set to 50ms (very, very fast), so it'll give us almost instant results. We check to make sure that there's something in the text boxes before the buttons get enabled so we can avoid needless validation checks and lots of if/else statements. The procedure just makes things a bit easier to manage, and keeps the if statement in the GotValue event a tad smaller, but it's not really necessary.
We check to make sure the username entered has actually been created before we request a response back from the server. If it's not there, warn the user, otherwise go get it. The switch screen button just lets the user either log in or create an account.
I encourage you to try this out and see if it'll work for you. Please return back here after you do and let me know whether it worked or didn't work. If you have any questions, please ask.
--
WOW! Stephen, thank you SO much!!
I'm already getting lots of 'Ahhh!!' moments as I look at the blocks - mine is a non-cs mind that is 'starting' to think the right way.
I'll digest this and work it into my project, but wanted to say thanks for your assistance.
--
Thank you for your fantastic tutorial on creating a login system. My question is this, when I store the username and password list on tinywebDB should it be stored under 2 different tags? I.e Usernames under the username tag and passwords under the password tag? I'm sorry if this seems like an obvious question, I am very new to using App Inventor. I started working on a version of the log in system which I have attached. When I create my own tinywebdb, do i store the usernames as such Tag Users, sm...@gmail.com, password123? That is the username as the email address then the password?
--
I have been using App Inventor 2 since October. I am trying to put together something more complex than any of the tutorials that I have seen. I really need a programmer that can teach me. I really am having a hard time to get my app to have a login that once registered would then let me login and then call up data specific to that user for the screens I have setup. I am using the single screen method with multiple table arrangements as the different screens as I have designed a couple different ways and load time seems to be much quicker from the single screen method. I have a Login, Register, Accounts, Receipts, Debt, Payments, and Wealth screen and each of these have the functions setup that I want. I have it setup so I can go from screen to screen and it looks very sharp. I want to now get it functioning and have a hard time understanding variables. As well as procedures. I own the nook book on app inventor 2 I also have many tutorials and written documentation on login screens from web. I have tried many different designs and now happy with the look and feel of what my app could become just need to get data to go to the different table arrangements and make sure I used the right components and then need help with getting my login to work right. If anyone out there reads this please help me. I want to get my app working for my own use and to help others to learn how to keep finances straight as well as help get people out of debt quick!
--









댓글 없음:
댓글 쓰기