There are several concepts in App Inventor that are important to know. The list of topics is below.
See also: App Inventor Glossary
Commands and Expressions
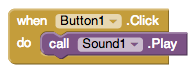
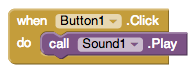
When an event handler fires, it executes a sequence of commands in its body. A command is a block that specifies an action to be performed on the phone (e.g., playing sounds). Most command blocks are purple in color.
The Play block is an example of a command in HelloPurr:


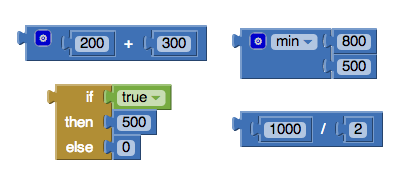
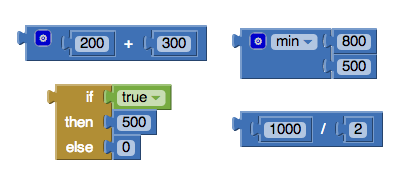
Some commands require one or more input values (also known as parameters or arguments) to completely specify their action. For example, call Sound1.Vibrate needs to know the number of milliseconds to vibrate, set Label1.BackgroundColor needs to know the new background color of the label, and set Label1.text needs to know the new text string for the label. The need for input values is shown by sockets on the right edge of the command. These sockets can be filled with expressions, blocks that denote a value. Expression blocks have leftward-pointing plugs that you can imagine transmit the value to the socket. Larger expressions can be built out of simpler ones by horizontal composition. E.g., all of the following expressions denote the number 500: 

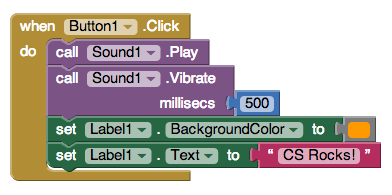
Commands are shaped so that they naturally compose vertically into a command stack, which is just one big command built out of smaller ones. Here's a stack with four commands:

When this stack of commands are placed in a body of an event handler (e.g., the when.Button1.Click event handler), the command will be executed from the top to the bottom. If the stack of commands above is executed, then the phone will first play the sound, then vibrate, then change the label's color to be orange, and then label will show the text "CS rocks!" However, the execution works very fast: you would see all the actions happen at the same time.
Control Flow
When an event handler fires, you can imagine that it creates a karaoke-like control dot that flows through the command stack in its body. The control dot moves from the top of the stack to the bottom, and when it reaches a command, that command is executed -- i.e, the action of that command is performed. Thinking about control "flowing" through a program will help us understand its behavior.
The order of the commands, or the control flow is important when you make an app. You need to make sure which action should come first.
Arranging Components on the Screen
App components are organized vertically by default. In the Designer palette, using HorizontalArrangement and VerticalArrangement can allow you to change the organization of your components.
Manipulating Component State: Using Getters & Setters
Every component is characterized by various properties. What are some properties of a Label component? The current values of these properties are the state of the component. You can specify the initial state of a component in the Properties pane of the Designer window. App Inventor programs can get and set most component properties via blocks. E.g., the example in the "Commands" section above shows blocks for manipulating the state of Label1.
Getter blocks are expressions that get the current value of the property. Setter blocks are commands that change the value associated with the property. Some Label properties cannot be manipulated by blocks. Which ones?
Programming Your App to Make Decisions: Using Conditional Blocks
Sometimes you may want your app to perform different actions under different conditions. If you were making an app to hold all of the hours worked in the current week, you would need to test what day of the week it is to know where to store the hours.
To implement this in to your app, you would need to use conditionals. Conditionals refer to expressions or statements that evaluate to true or false.
Testing Conditionals with if and ifelse blocks
App Inventor provides two types of conditional blocks: if and ifelse, both of which are found in the Control drawer of the Built-In palette.
You can plug any Boolean expression into the “test” slot of these blocks. A Boolean expression is a mathematical equation that returns a result of either true or false. The expression tests the value of properties and variables using relational and logical operators such as the ones shown in the figure below:
For both if and ifelse, the blocks you put within the “then-do” slot will only be executed if the test is true. For an if block, if the test is false, the app moves on to the blocks below it. If the ifelse test is false, the blocks within the “else-do” slot are performed.
Example
Get picture of blocks and write example using ifelse, booleans,expression, etc.
For additional help on this topic, check out Chapter 18 from App Inventor: Create your own Android Apps by Dave Wolber, Hal Abelson, Liz Looney, and Ellen Spertus.
Events and Event Handlers
Apps are event-driven. They don't perform a set of instructions in a pre-determined order, instead they react to events. Clicking a button, dragging your finger, or touching down on the screen are all events.
With App Inventor, all activity occurs in response to an event. Your app shouldn’t contain blocks outside of an event’s “when-do” block. For instance, the blocks in the figure below don’t make sense floating alone.
As events occur, the app reacts by calling a sequence of functions. A function is anything you can do to or with a component such as setting the background color of a button to blue or changing the text of a label. We call an event and the set of functions that are performed in response to it: an event handler.
Events can be divided into 2 different types: user-initiated and automatic. Clicking a button, touching or dragging the screen, and tilting the phone are user-initiated events.Sprites colliding with each other or with canvas edges are automatic events.
For additional help on this topic, check out Chapter 14 from App Inventor: Create your own Android Apps by Dave Wolber, Hal Abelson, Liz Looney, and Ellen Spertus.
Using Multiple Screens in One App
In App Inventor, you can have one screen open a second screen. Later, the second screen can return to the screen that opened it. You can have as many screens as you like, but each screen closes by returning to the screen that opened it. The screens can share information by passing and returning values when they open and close.
Building an app with multiple screens is a lot like creating several individual apps. Every screen that you create has its own components in the Designer window. In the Blocks Editor, you will be able to see only the components of the screen currently selected in the Designer. Similarly, the blocks of code related to a screen cannot refer to blocks of code in another screen. For more information, See the Colored Dots App Tutorial which explains multiple screens in detail.
Building an app with multiple screens is a lot like creating several individual apps. Every screen that you create has its own components in the Designer window. In the Blocks Editor, you will be able to see only the components of the screen currently selected in the Designer. Similarly, the blocks of code related to a screen cannot refer to blocks of code in another screen. For more information, See the Colored Dots App Tutorial which explains multiple screens in detail.
PseudoRandom Number Generator and Random Set Seed
A pseudorandom number generator is an algorithm for generating a sequence of numbers that approximates the properties of random numbers. A random seed is a number or a vector that is chosen and used to initialize this number generator. By choosing different random seeds, your algorithm will choose random numbers in a slightly different way. Choosing a unique seed will return a unique random number sequence.
What this means is that if you continually use the same seed and use choose random item for a large amount of tests and data, you won't get as diverse or truly random results as if you chose a new seed each time.
Data & Databases
A database is a place where information or data can be stored until it is removed or replaced. Facebook uses a database to store usernames and corresponding passwords. Android devices have internal databases that store information about you or your phone. App Inventor allows us to access this database through the use of TinyDB.
App Inventor makes it easy to store data through its TinyDB and TinyWebDB components. Data is always stored as a tag-value pair, with the tag identifying the data for later retrieval. TinyDB should be used when it is appropriate to store data directly on the device. When data needs to be shared across phones (e.g., for a multiplayer game or a voting app), you’ll need to use TinyWebDB instead. TinyWebDB is more complicated because you need to set up a callback procedure (the GotValue event handler), as well as a web database service.
To create your own web service, follow the instructions on the TinyWebDB component page.
For additional help on this topic, check out Chapter 22 from App Inventor: Create your own Android Apps by Dave Wolber, Hal Abelson, Liz Looney, and Ellen Spertus.
댓글 없음:
댓글 쓰기