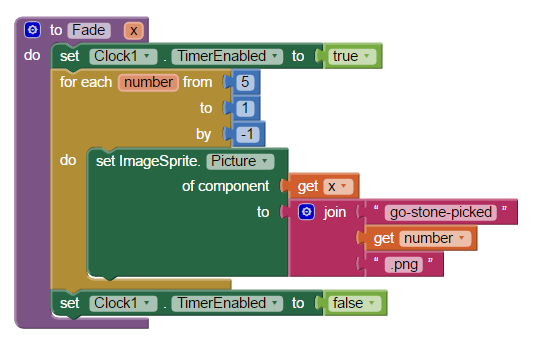
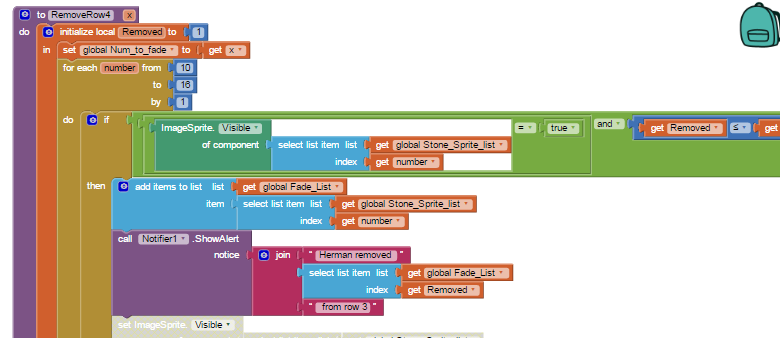
I have 5 images with different shapes of color simulating fading into the background. But, for some reason, the blocks doesn't seem to respond to the procedure called. Any thoughts? Thanks.
--
Output error messages?
What's the content of x?
What's the name of the spirit called?
What's the content of number?
I might be wrong, but does for each from 5 to 1 really work?
I think i tried that as well once, but TO has always to be higher then FROM.
You can't count backwards... but im not sure if i did exactly the same.
You should check that.
What's the content of x?
What's the name of the spirit called?
What's the content of number?
I might be wrong, but does for each from 5 to 1 really work?
I think i tried that as well once, but TO has always to be higher then FROM.
You can't count backwards... but im not sure if i did exactly the same.
You should check that.
--
That's not how you do that. You have to put the part where you change the sprite image INSIDE the timer event. You don't use a FOR block for this. The timer event is the repetition.
--
TheJupiter732, you CAN count backwards, but that's not the problem there.
--
Thanks for the explanation. I am trying to pass a variable "X" through that varies, so all the imagesprite fades the same way and disappear in the end. I can't see to pass the variable through to clock. How would I go about implementing that?
--
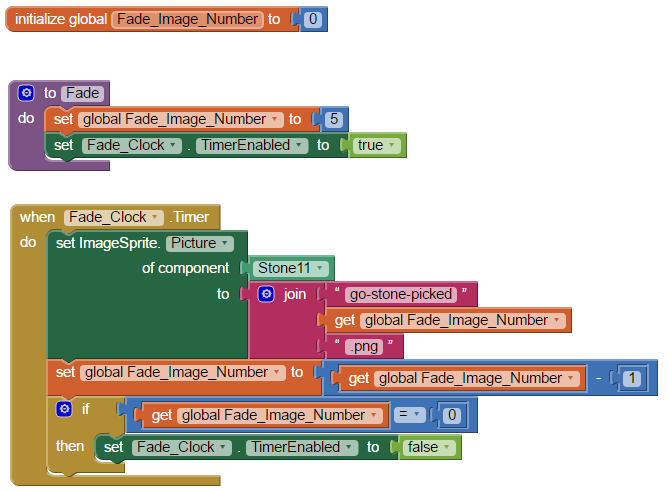
A global variable like the global fading_image_number I created in my example is available anywhere in the same screen (even inside the clock, as you can see in the example). Define another one called X or whatever you want to call it. Is that what you are asking?
--
I have 16 imagesprites of the same image, i want to pass the one imagesprite variable I specify to the Fade procedure to fade out, then not visible completely in the end..
--
Seems to work now, but need to pass the variable through to the clock blocks, so it will fade the right imagesprite
--
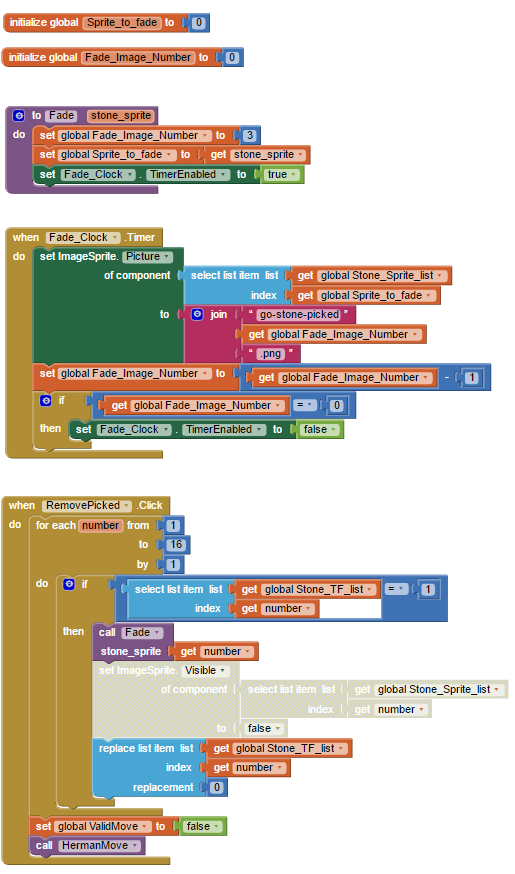
Well, if you want to use the same procedure for all the different sprites, you will have to normalize the names of the images.
Something like this:
sprite1_fading5.png
sprite1_fading4.png
sprite1_fading3.png
sprite1_fading2.png
sprite1_fading1.png
sprite2_fading5.png
sprite2_fading4.png
sprite2_fading3.png
sprite2_fading2.png
sprite2_fading1.png
sprite3_fading5.png
sprite3_fading4.png
sprite3_fading3.png
sprite3_fading2.png
sprite3_fading1.png
etc, etc.
Also, you have to put all your sprites in a list (In the example I put 5 sprites, you can put as many as you want)
Then you can use this system. All you have to do is set in the procedure parameter which sprite number you want to fade (like in the example, when pressing button1 or button2).
--
Thank you very much! Looks like working...will tweak my blocks a bit. :-)
--
After much testing, only one of the imagesprite fades even multiple were selected. Any option to fade one at a time or have all selected fade at the same time. I prefer the 2nd options, but do I need a clock for each imagesprite?
--
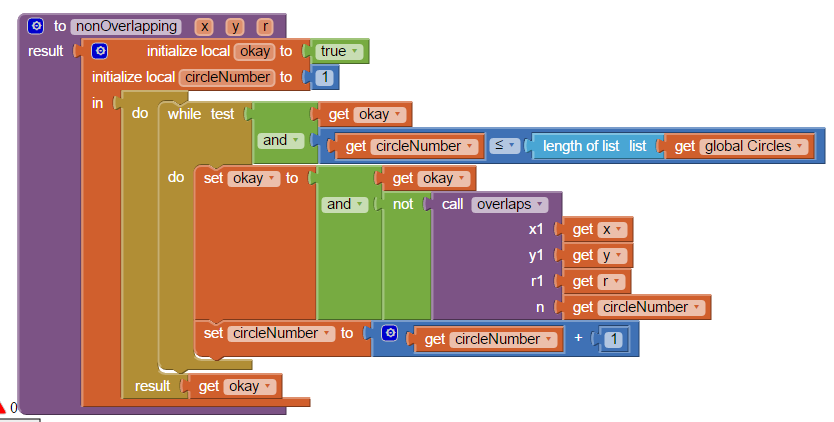
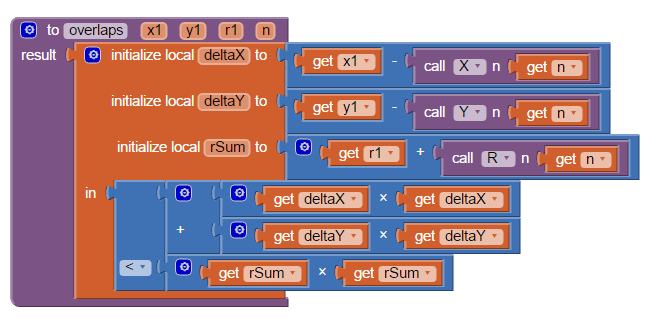
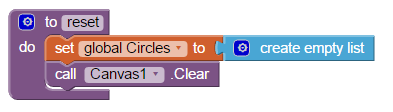
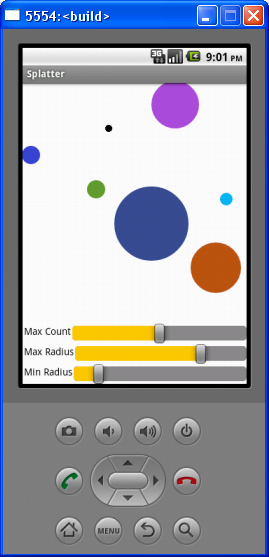
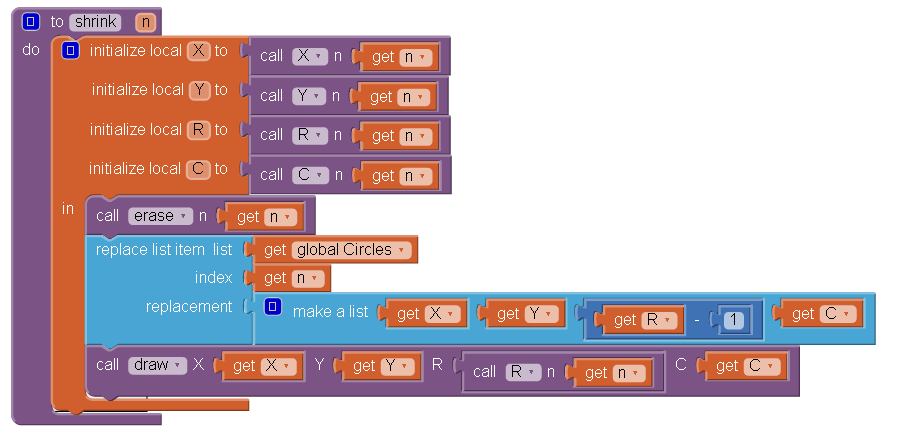
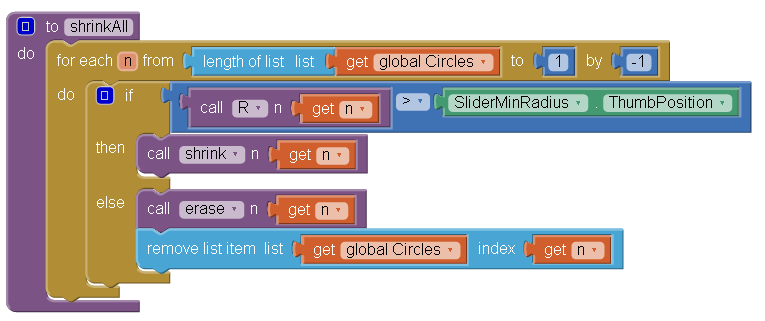
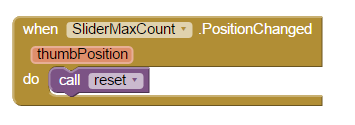
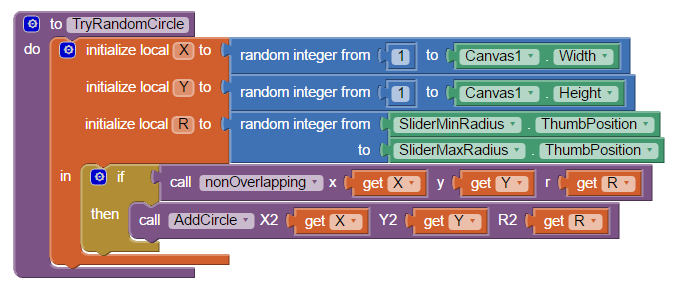
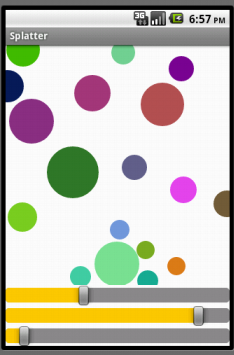
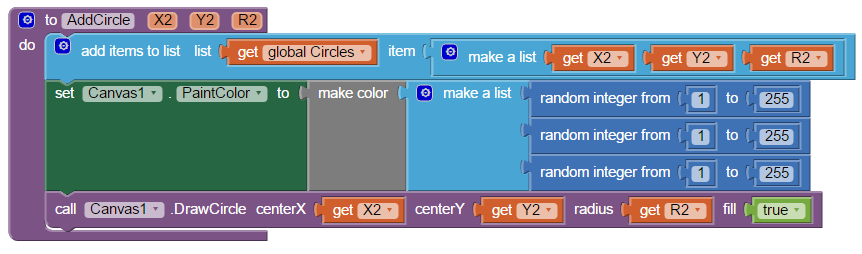
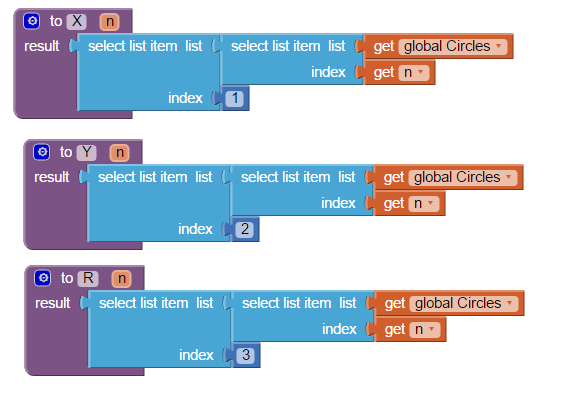
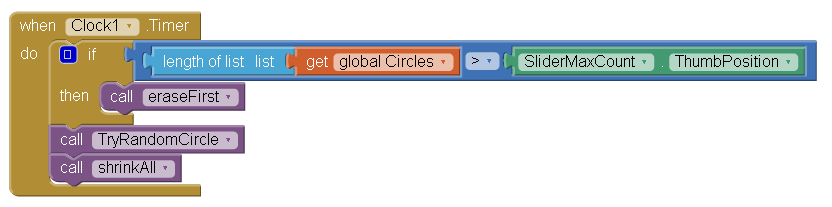
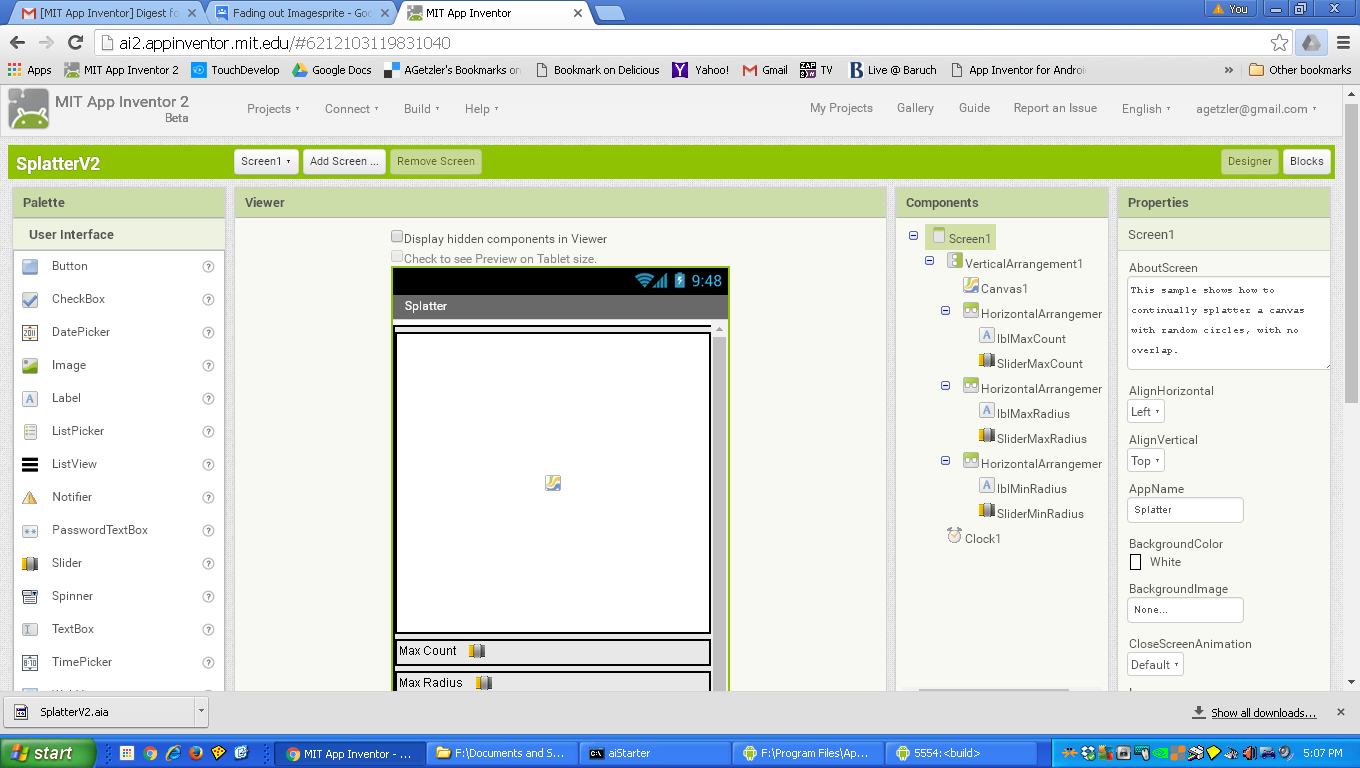
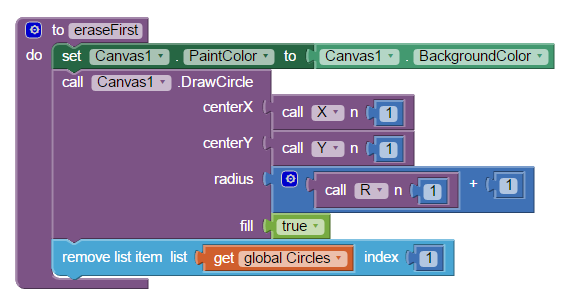
I did a similar case study of a canvas splattered with random circles, each shrinking in place.
--
See attached.
--
Do not use the FOR block to animate something on the screen. In App Inventor, the screen is not updated until the FOR block finishes its execution. If you use FOR, you will not see the sprites being faded. Just the sprites suddenly disappearing.
For animations, just use clocks and globals to store the current positions or values, like I did in the previous example I gave you.
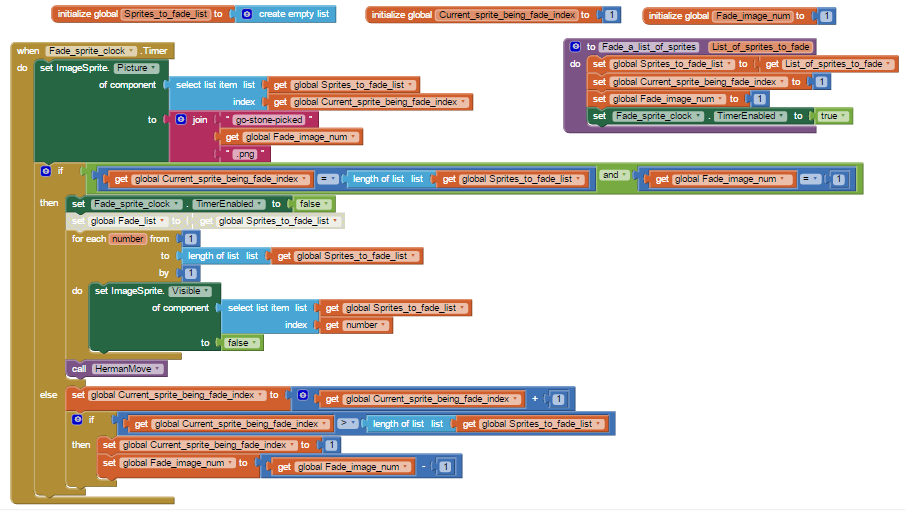
To do what you want you'll need:
1. A list of all the sprites (we have that from the previous example).
2. A list of only the sprites you want to fade passed as parameter in the fading procedure.
3. The images with normalized filenames (exactly like we did in the previous example).
4. A global to store the index of the sprite currently being faded inside the list of sprites you want to fade.
5. A global to store the number of the image we need to change to.
With all that, you have to start a clock and in each Timer event after changing the image, add 1 to the global in step 4.
If the global of step 4 > than the length of the list of sprites you want to fade, then set it to 1 and subtract 1 from the image number.
Now you are in the second stage of the fading process.
This will repeat until the index of the sprite being faded = length of list of sprites you want to fade AND the current image number = 1
This means that all the sprites went thru the complete fading process, so we can stop the clock.
Please study the blocks and try to understand what each step does so you can figure out by yourself how to come up with these solutions. It's way more fun! ;-)
Let me know if you don't understand something.
--
ABG: Thanks for the example. Looks like your timer is always firing. Also, do the procedures in Clock1 run automatically when you set timer = true? i.e. you don't have to call the procedure in another blocks? I am a bit confused with that logic. Happy 4th! :-)
--
--
Italo: Thank you very much for the explanation and examples. I am following the idea of creating a separate list to fade. In your example, can I just put the "Call fade_a_list_of_sprites" into the clock timer? In my case, I plan to put the "Call fade_a_list_of_sprites" in my sub procedure and pass the list along like what you did. Is it true that all the blocks in "Clock" start when "Set timerenable = true"?
Happy 4th to you!
--
--
In the designer, the clock have to be disabled, of course. If not it will start the app trying to fade... nothing! And that will give you an error. (list of 0 elements)
You have to pass the list of sprites you want to fade first in the procedure, and there, the clock.timerenabled will be set to TRUE.
All you have to do is call the procedure with a list of 1 or more sprites. So, you can use this procedure instead of the previous one, since this one can fade just one sprite too.
--
--
My global_list has 16 sprites, fade_list should add to which ever ones meet the criteria. e.g. global_list's index 10 is "sprite41", and I want to add "sprite41" to fade_list item1 to be fade later. I will use your logic to compare the global_list and fade_list for match. The reason for this as you noted with your example, I may have sprite41, sprite44, sprite45 due to possible sprite42 and sprite43 are not visible (i.e. player picked them). Struggle continues...
--
--
Does your "Set Sprite_to_fade to Get list_of_sprite_to_fade" replace the first 3 items in Sprite_to_fade? i.e. Sprite_to_fade now has ImageSprite4, ImageSprite2, ImageSprite1, ImageSprite4, ImageSprite5 in order of the index.
--
--
Looks like your timer is always firing.
Busted.
How was I able to get away with that, you ask?
In all my procedures, I always check my list length to ensure I am within its bounds,
and I create my lists as empty lists.
It's like designing a table saw with a safety cover over the blade,
and an extra interlock over the on/off switch.
Also, do the procedures in Clock1 run automatically when you set timer = true? i.e. you don't have to call the procedure in another blocks? I am a bit confused with that logic.
Yes, both functions in my example (populating blank spots with new random circles and continually shrinking all the circles) run continuously through procedures called from Clock1.TimerFires.
The procedures run off the global Circles list, and don't need any parameters or external index variable, since they are self-contained.
Each procedure only does a little bit of work at a time, eroding circles and spawning new ones, with no repetition needed since the procedures are designed to be triggered repeatedly by the Clock.
The only looping attempted in the procedures is over the list of circles, one pass per call, to insure no circle is neglected.
--
After days of playing around with this code. Final Success!! A couple of issues that I would like to understand better.
(1) The last one never fades, it just disappear. I can have 3 or 4 on the list, and the last one never fades and just disappear all together. I can follow the logic, but don't know how to do it.
(2) To try to trouble shoot (1), I put the set.ImageSprite.picture before the IF, after IF, after ELSE, after IF ELSE, the most it will fade at a time is 2.
Appreciate any thoughts to either fade the last one in sequence or have all fade at the same time and then all disappear.
If you attach an .aia I will give it a look.
--
--
You need to simplify things by applying Divide and Conquer.
Code a procedure that accepts just one sprite component and fades it by one step, using only that sprite, and knowledge of the list of faded image files and the order of the list (ascending or descending fadedness).
Use a list block to find the index into the fade image list of the current sprite's image value, and add or subtract 1, first checking for having reached the end or start of the list, replacing the sprite's image from the next image in the list, and turning the sprite's visibility off if it is fully faded.
Have a separate procedure to remove invisible sprites from the fade list, working from length(list to 1 by -1.
Call the single sprite fader procedure from a procedure that loops thru the fade list, one pass per clock tick.
--
Understood. Thanks!
--
--
You're only assigning one image name to a sprite?
--
Where's the list of sprite names?
And why aren't you advancing thru the list?
You shouldn't need two clocks for this.
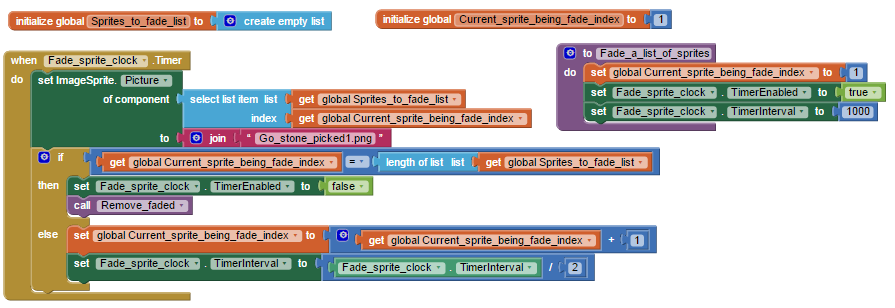
The blocks shot doesn't have the full picture.
Where's the place where you add to the fade list?
Show all the blocks.
--





















댓글 없음:
댓글 쓰기