I want to use the slider as volume control, the volume will be sent to the ESP8266 WiFi module. But when I use the PositionChanged block, it triggers continuously as the slider is slid from point A to B and thus sends thousands of volume commands to the ESP8266!! Resulting in it overloading and crashing (Like a DOS Attack!). How do I get only the final position of the slider thumb after it is moved and released? Is it possible to implement some sort of procedure which checks if the slider thumb is held or not? as this can be used to detect when it is released and send the command of the volume at the time, thus only the final volume! I have been stuck with this for a while, please help ASAP.
--
Try this:
Set Min Value to 0,set Max Value to 11 ;)
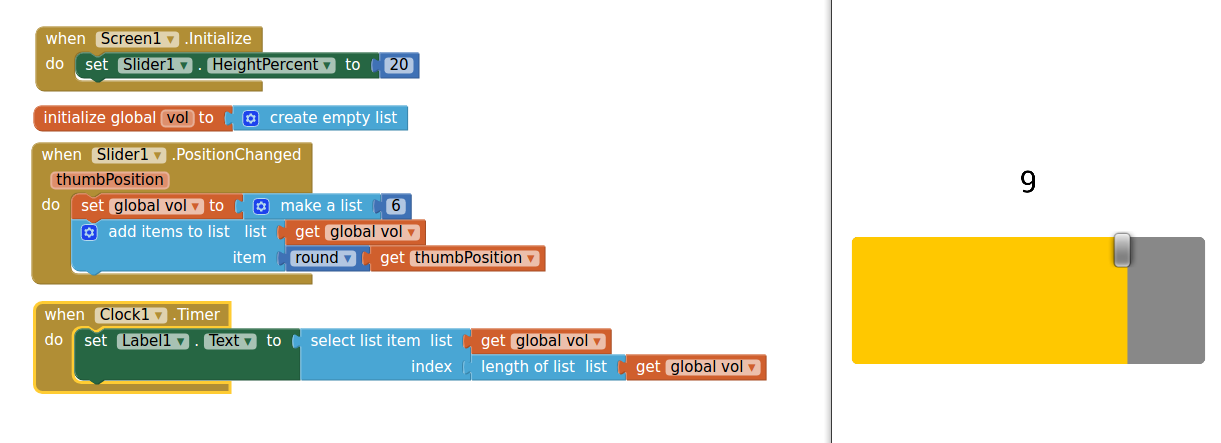
Add a round block (from Maths) before thumbPosition
This will then only send values incremented by 1
There is probably a clever way of capturing all the values in a list, then fetching the last value in the list
--
Alternatively, drop the slider, and just use two buttons and some logic to increase and decrease a variable by 1 then pass this?
--
There is no Slider property or method to ensure only the final position is reported http://ai2.appinventor.mit.edu/reference/components/userinterface.html#Slider
You might use the slider in conjunction with a Button where the Button.Click event handler contains:
code to send Slider1.ThumbPosition.
Also, you might use a Clock.Timer with the Interval set to perhaps 1000ms (1 sec)
In the slider PositionChanged
Set Timer1.enabled to true
and in the Clock.Timer
??? the code you send to your ESP8266! ?? set to Slider1.ThumbPosition
or one of the other methods mentioned previously by Tim.
--
It only takes a moment to build your own slider from a thin Canvas
and a TouchUp event, drawing a thick line from the left edge to
the TouchUp x value over the freshly Cleared Canvas.
Drop the ratio of the TouchUp x value to the Canvas Width into a global
variable in the TouchUp event.
Rescale that ratio to whatever units range you need by multiplication.
--
Using a timer to send the value every x seconds will cause unnecessary processing and memory to facilitate the volume, as this will happen even when there is no change in volume... Besides there are other events that need to be handled as well and this will interrupt them... I want to implement a canvas and an imagesprite as it has a when dragged block and also a when touched block with which implementing this will be easier... But since I'm new to app inventor and have never used canvas or imagesprite I need some help with how to draw the slider on the canvas and move an imagesprite on it etc...
--
Yes, I thought about that after my last post (as I drifted off to sleep!)
A simple if/then test would only send the signal (change label text in my example) if the value from the thumbPosition is different from the label value.
In your app you would need to set a variable with the last value and test that against thumbPosition.
--
For the line drawing blocks, see this Gallery project ...
The slider in that progress was used only to supply input
to test the line drawing on the canvas.
Your problem is how to invert the control flow, and eliminate
the slider entirely.
You don't need a sprite for this.
The Canvas itself has a touch Up event and a drag event.
You can redraw the line during the drag, but only
send the results from the Touch Up event.
--
See this Gallery sample ...
For the impatient, see attached.
--
The app you sent is very very similar to what I'm trying to achieve but since it is a user interface, I need to use an image for a 'dragable thumb' which moves to the coordinate where touchup is detected... I used a sprite for inserting an image of a circular control button for the 'dragable thumb' and drew a nice slider that has curved ends within the screen of the device... But Since the image is suppose to be circular, the image sprite forms a white box around the circular button which makes it look as if it is another picture that is just put on the slider and not connected to the slider... How do you have a circular sprite so that the colour of the slider looks curved around the button without the button having white bounds? (This may become more clear and understandable when you see the image attached, which shows the visual problem)

--
I personally avoid the aggravation of sprite graphic sizing by using
I personally avoid the aggravation of sprite graphic sizing by using
appropriately sized Balls.
I am told that the .png graphic format allows transparent background.
I haven't tried that.
Maybe one of the Ai2 users more advanced in graphics can help here?
--
Yes, like Abraham said, you need to use an image of a round thumb in png format, not jpg.
Do a Google search for "slider thumb png" and you will find some that have the transparent cornes.
Do a Google search for "slider thumb png" and you will find some that have the transparent cornes.
--




Submit your blog or website now for appearing in Google and over 300 other search engines!
답글삭제Over 200,000 sites submitted!
SUBMIT TODAY with I NEED HITS!