I've managed to create a Save Picture feature (Although it doesn't save into the Gallery which is an issue for users) , a Load picture function (Issue is it doesn't go back to the app), slider with dot's size, posibility to draw lines. made a color picker on Screen 2.
All it remains now is to be able to draw upon the canvas and use the Pixelation tool(the events are duplicates though ) and to be able to pick color back to Screen 1
I don t think I will make another app after this, I so need to do this, can t wait till I design the visuals... and yet the inability to get this through eats me from inside.
I've attached the project if you have the time please look at it. Thank you!
--
Save Picture feature (Although it doesn't save into the Gallery which is an issue for users)
app
remove the Load_Picture.Open method... it does not make much sense to open the listpicker again after picking...
--
I see you created the tools palette. Good.
So, like we told you before, you need to use a variable as a "flag" to know what tool the Canvas.Dragged event should use when called.
Let's call that variable SelectedTool.
If the user touches the "PAINT" button, then set SelectedTool to "PAINT".
If the user touches the "PIXELATE" button, then set SelectedTool to "PIXELATE".
Etc, etc.
Now inside the Canvas.Dragged event:
Place an IF block. That IF is going to compare the value of SelectedTool.
IF Global SelectedTool = "PAINT" then
(place the drawing blocks here)
ELSE IF Global SelectedTool = "PIXELATE" then
(place the selection tool that selects the area to pixelate)
--
you should clean up your blocks a little bit, remove the unused blocks, fix the red warnings and try again
and if you need help, you might want to explain what exactly does not work...
--
To what Taifun said, add this (as a rule actually) NO DUPLICATES!
There's no way to make an app with duplicate blocks, so eliminate one of them right away.
Then read again what I posted before.
The IF block you have there is not comparing SelectedTool with anything, so how is the app going to decide what the drag is going to do?
Use the = (equals) block to evaluate if SelectedTool = "PAINT"
--
Was never good at math and logic...
It's complete chaos, I'm afraid I'll mess up whatever I have done correctly so far
--
Do not give up so easily. Learning programming is hard, even with App Inventor.
Start with deleting the empty when Canvas1.Touched block.
Then, what is the global variable SelectedTool supposed to contain? Now, it would be the result of a comparison of two empty things. Maybe it is false, maybe true.
Anyway, in your Canvas1.Dragged block,
if global SelectedTool is true, you will draw a line.
However, when it is false, nothing will happen. Why? You ask in the else (when it is supposed to be false) again if it is true, this can never occur.
Maybe, you just meant to use else?
And maybe get x and get y should have been get currentX and currentY?
--
If you are concerned about 'messing -up' , make a copy of your Project using either Project Save As or create an aia file. Then work with the copy and change the copy as much as you want. If you make a mistake and cannot recover you can then go back to the original version of the Project. Save copies frequently and you do not have to worry about breaking something.
Change only ONE thing at a time; test the app and if it works like you want save it and go on to the next big change. This allows you to keep changing things. In this way, you will learn how things work
We know you want to finish your exciting project but you might want to take a pause and look at some resources to help you learn to use the AI2 tools A very good way to learn App Inventor is to read the free Inventor's Manual here in the AI2 free online eBook http://www.appinventor.org/book2 ... the links are at the bottom of the Web page. The book 'teaches' users how to program with AI2 blocks. Most beginning AI programmers learn new skills by doing a lot of the available tutorials..not just reading them but building the projects.
Does this help you program? Please continue to ask questions here however if you read the information above, you will not have to wait for answers.
Just try some blocks and have fun.
--
Maybe this will get you started: a little app that draws either circles or lines on the canvas.
--
Still not good, it only pixelates.
It's hard, English is not my first language too so I can get lost in translation...
--

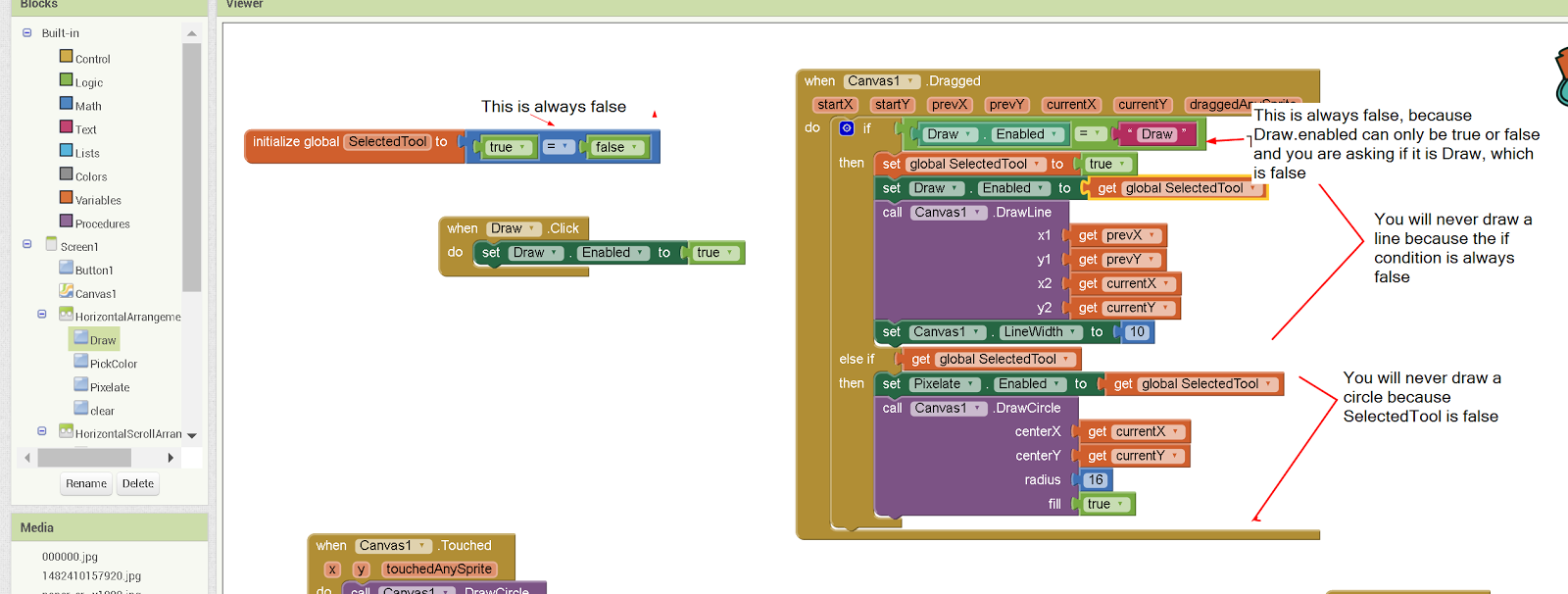
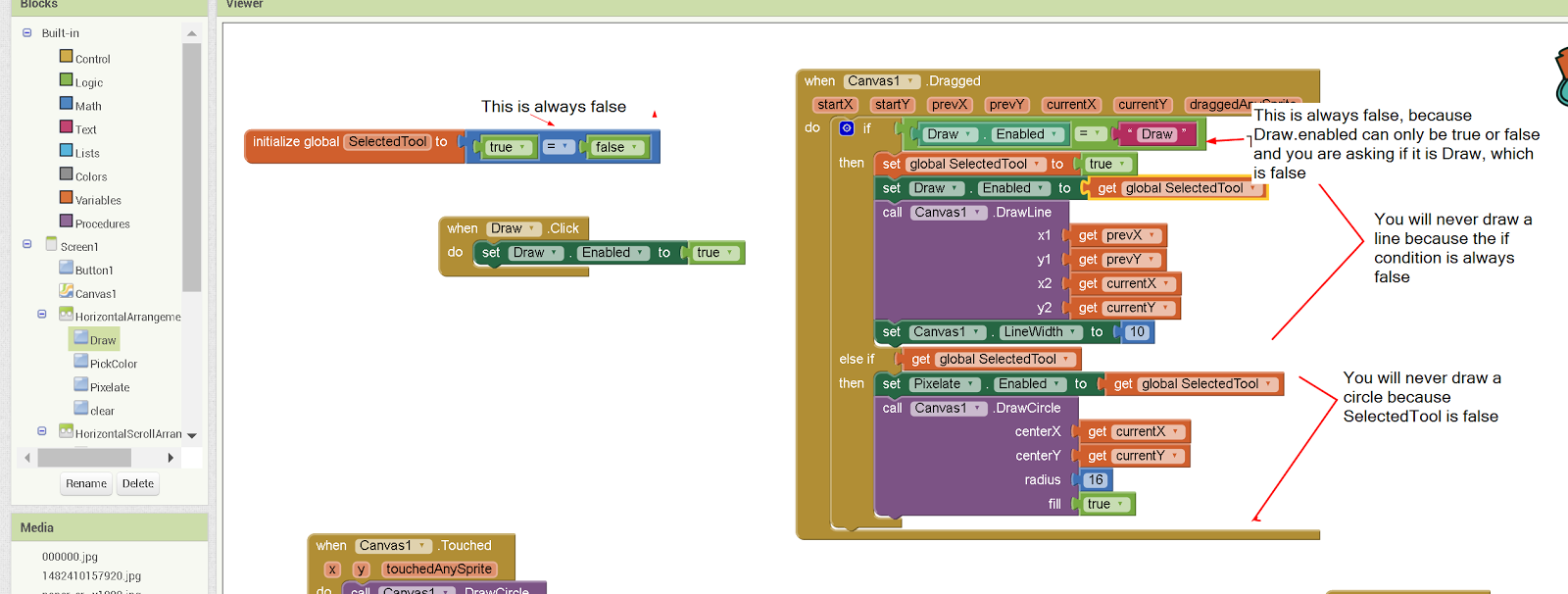
What are you thinking??
initialize global SelectedTool to (true = false) ??
The comparison, question, whether true is the same as false is certainly false, So you could have said: initialize global SelectedTool to false
Then, if (Draw.Enabled = Draw) will always be false. Why? I assume Draw is a button, enabled means you can press the button, enabled = false whould mean you cannot press the button. Its value can only be true or false, never "Draw", so the question is false. As a result, you will never draw a line.
The else if part cannot be true either, because the SelectedTool was false, so you will never draw a circle.
I know, English is hard. It is not my mother language either. But if you try to learn more of it, it will help your career very much. Keep trying!
It will also really help if you try to do a few tutorials. For your current problems, I would recommend:
http://www.appinventor.org/bookChapters/chapter18.pdf
Finally, the blocks you posted are not enough to understand what you really want to do. Please post ALL your blocks, and/or an .aia file. I will take a look and correct it.
--
I took a look at your new avatar picture and your new nickname.
You must change this NOW, to something appropriate, or I will ban you from the forum.
--
Yes, you assumed right
Draw is a button
Pixelate is a button also
Now if I drag my finger across the screen it shows a line being drawn but as soon as I lift it, the pixelation effect applies.
--
Good you did edit your profile. Since I know where your new name came from, I still think it is disgusting, but I hope no one else noticed.
So, now it works? I suppose not, because it is unclear to me how you can draw a circle:
if you click the draw button, it will be disabled.
Then, if you drag the Canvas, the if condition will be true.
Then: you set global SelectedTool to false and Draw.Enabled to false also (because SelectedTool is now false) But it was already false, becasue you tested that for the if.
you will draw a line now, that is fine if that was what you want.
else (Draw was enabled) you check if SelectedTool is true. Did you set it to true somewhere else?? Otherwise it is not possible to draw a circle.
--
The functions don't work as intended. Maybe the pixelation tool is interfering?
Attached the apk and aia
--
Please, do not attach .apk's!! It is against forum guidelines. I removed it.
--
I made some minor adjustments, but I cannot continue, because I have no clue what you want.
I understood that when the Draw button is pressed, you want to draw a line.
The reason that does not work, is that the Canvas.TouchUp event occurs after the Canvas.Dragged event. In the TouchUp you clear the canvas (on which you just have drawn something, which is now gone) and then you pixelate something. This can be prevented by putting a test if Draw.enabled (the Draw button is not pressed) before the pixelation.
Questions remain:
1. When should Draw be enabled again after it was disabled? I put this in clear, but probably you want it set elsewhere too.
2. What is the purpose of global SelectedTool and when should it be set to true or false?
3. When would you like to draw a circle? Should there be a button for it?
4. What is the purpose of global StartX and global StartY
Answer these questions for yourself and probably you can figure out how to solve this.
--
1. When pressing Draw button, only lines should be drawn(preferably circles too). These drawings should remain on the canvas.
When pressing Pixelate button, only pixelation should be possible on the canvas, including the new drawings.
2. I don't know anymore, you confused me. I thought that in order to select Draw tool it should be true and for the selection of tool Pixelate false.
3. Circle should be drawn only when tapping on on canvas and lines only when dragging
4. Those are for the Pixelation tool I think.
--
@Boz: Like I said before twice: SelectedTool should have the tool you selected to work with. If you click on the LINES button then SelectedTool should be "LINES". If you click on the PIXELATION button then SelectedTool should be "PIXELATION", etc, etc.
When a canvas event, such as dragging, touch down or touch up is detected, then you know what to do because the variable SelectedTool tells you what TOOL the user SELECTED to work with.
You just have to use an IF to decide what to do based on the value of SelectedTool.
--
the circled blocks are what I've added since Ghica's adjustment
the results are the same
--
I am not surprised. Your implementation SelectedTool can only be true or false. That is not helpful. Do as Italo says, answer my questions also, and maybe you can make progress then.
The next week I am not available, and anyway, there is nothing I can do without further information.
--
@Ghica, I think Boz is trying to do something he/she's not ready to do yet. I strongly suggest people not trying to run before learning how to walk. But that's what's going on here evidently.
@Boz: I'm a little short on time lately, but I will prepare a clean example tonight to show you how to make a simple drawing app with
1.free hand drawing
2.lines
3.circles
4.Selected area pixelation
Also, you will have to add a brush size selection and I know you already have a color picker, which you will also need.
Keep in mind, I'm not going to do it for you, just show you the basic "skeleton" of the project because I want to teach you or whoever reads this to find out by yourself solutions to these common obstacles.
If you want to wait, I'll do it when I get home tonight (it's 11:30 am here and I'm in my job). In the meantime, please keep reading the basics of AppInventor (variables, lists, canvas, etc.) and practice those A LOT. You will need it.
--
@Italo. You are very right and I hope Boz will take proper advantage of your efforts. I am interested in your example too!
@Boz. Make the best of it, follow Italos's advice: do tutorials and then do something decent with what you learned.
--
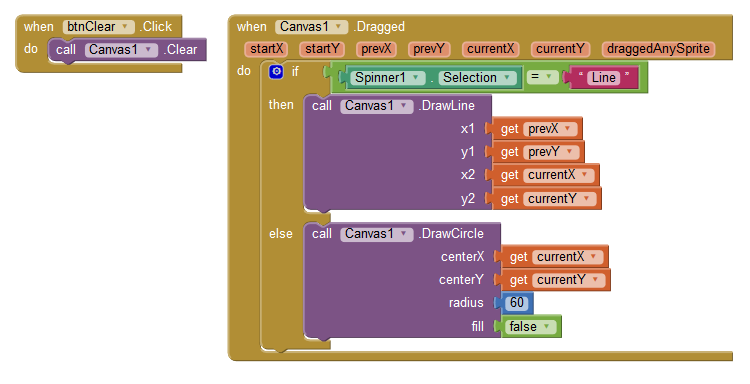
Ok, let's start. Your blocks honestly are a mess right now, so I suggest you start clean.
This will be the basic structure, on what we will be adding stuff. Please build it and understand what this will do.
On the red Xs we will put the different actions that the dragging on the canvas will do depending on what tool the user is using.
--
Let me know when you have this done and you understand what it does.
--
Well I get some weird artifact when I use the pixelation tool, see pic.
--
Thanks for noticing
If I click on Pixelate button it applies pixelation effect to whole pic and that's not good. Need pixelation whereever I drag on the photo
Also when loading a picture to draw upon, I can't draw or pixelate it.
--
Well, I thought that was your intention, since you modified the procedure I wrote for you before which did exactly that. At least I see you understand how it works.
Start by removing this, it's no use, unless you want to do a whole canvas pixelation.
We will continue after you fix this.
--
Thank you once again for your patience.
A thing I've noticed with the pixelation is that it always starts from the upper left corner and not where I touch on the canvas. Does this have to do with the coordinates x and y?
Same thing with the new event handler ''When Canvas Touched''. I've circled it.
I've removed the pixelation from the IF variable
Do I make another IF variable? This time under Canvas Touched? I add the draw circle and pixelation there?
--
Actually the pixelation procedure starts from where you touch first, the problem is you didn't include the original selection rectangle. Let's fix that.
You can't call the pixelation procedure from the Canvas.Dragged event. That's where we do the selection, remember?
So grab the blocks inside the original Canvas.Dragged solution I made on the previous thread and put those blocks inside the IF SelectedTool = PIXELATION, Inside the new Canvas.Dragged you are working on now.
That's the part that creates the semi transparent rectangle that shows the selection.
Also you need the Canvas.TouchDown and the CanvasTouchUp events.
Inside CanvasTouchDown you need to save the initial x and y of the selection in the global variables StartX and StartY. But ONLY if SelectedTool is = PIXELATION, remember that.
Inside CanvasTouchDown you need to do the actual pixelation by calling the pixelation procedure with the globals StartX,StartY, the current x and y which are the end of the selection. This event will be triggered EVERY TIME you lift your finger from the canvas so you need to do the pixelation ONLY if SelectedTool = PIXELATION.
--
I edited the previous reply because I mentioned the CanvasTouchDown event twice.
It should be like this:
Inside CanvasTouchDown you need to save the initial x and y of the selection in the global variables StartX and StartY. But ONLY if SelectedTool is = PIXELATION, remember that.
Inside CanvasTouchUp you need to do the actual pixelation by calling the pixelation procedure with the globals StartX,StartY, the current x and y which are the end of the selection. This event will be triggered EVERY TIME you lift your finger from the canvas so you need to do the pixelation ONLY if SelectedTool = PIXELATION.
--
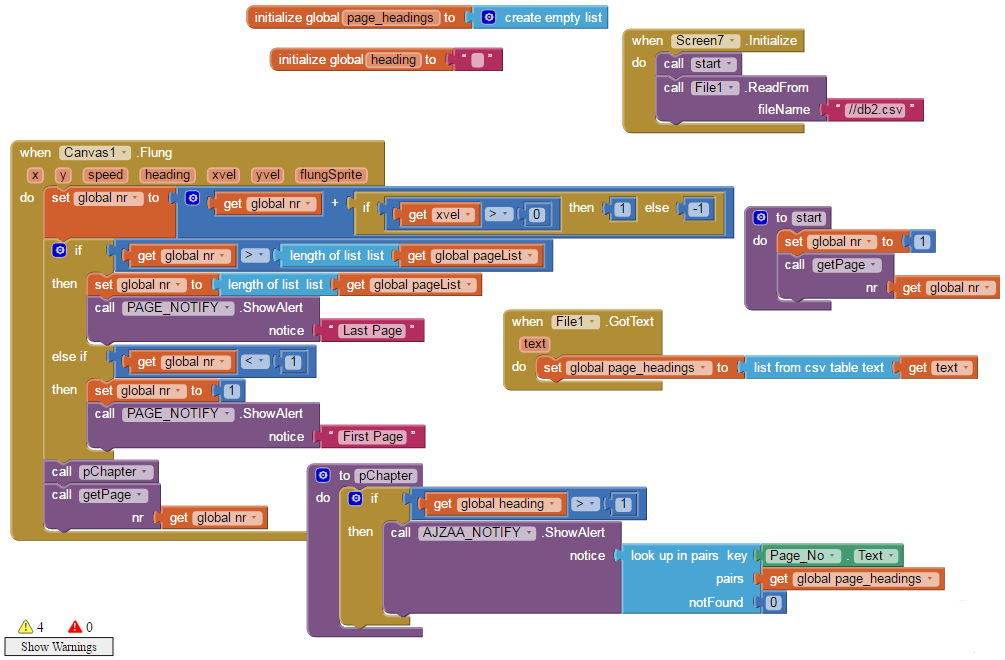
Did I add the circled part in the right place?
In the middle of the screenshot you can see CanvasTouchDown . I'm stuck here though
--
You don't set SelectedTool = PIXELATE in the touchdown event. You do that ONLY when you click on the PIXELATE button. That button doesn't really do anything to the image. It only sets the variable SelectedTool to PIXELATE so you know what to do in the other events.
Remember, you do not perform the pixelation on the dragging, you do it when lifting your finger off the canvas (TouchUp), so check your dragging event and see what's wrong there, and take it off.
In the TouchDown event only if SelectedTool = PIXELATE, save the x value of that event into the global variable startX. Do the same with the y value in startY.
We will keep going after those changes.
--
Remeber to add the = PIXELATE in the IF block, in the TouchDown event. If you don't put that, then you are asking IF SelectedTool = TRUE, which doesn't make sense in this case.
--
Boz, please pay attention to what we did before. Did we use the blue "equals" before? No, we didn't. That's because the blue one is to compare numbers only. Do it like we did before.
Also, what's SaveCount for? I don't remember putting that in the original pixelation procedure.
--
so I change the get Global SelectedTool to set G STool? but I can't add the =. I haven't done it before
--
I don't understand why you changed it from the original one I gave you. Just look at how I did it before and only add an IF SelectedTool = PIXELATE, just like we did before in the Dragged event.
What do you mean "I haven't done it before?", you did it.
--
Did we use the blue "equals" before? No, we didn't. That's because the blue one is to compare numbers only.
Acts exactly the same as the = block found in Math
--
oh thanks, yes I did it...
stuck on second event, I can't call the pixelation procedure, no such option it seems.
--
Oops, you are right Taifun. I always thought the blue equals only compared numbers and the green one anything else, including numbers.
I just tested the blue one with text and it works the same. Always learning new things, uh? Thanks for pointing it.
@Boz, you can use the blue one if you like. No difference.
--
I can't call the pixelation procedure, no such option it seems.
You really need to keep practicing App Inventor, Boz.
I noticed that block but the sizeofPix and canvas made me reconsider
--
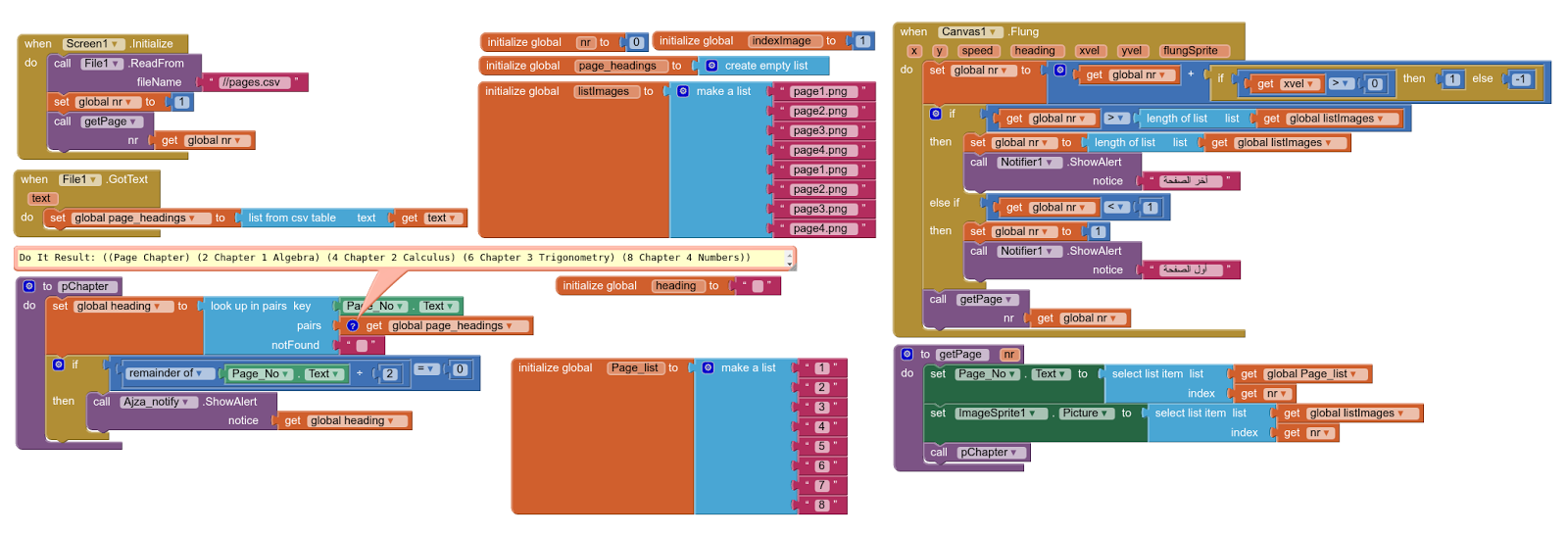
Those blocks looks good. Show me the rest of the blocks, please.
--
are you using several canvas components?
if not, you can replace the advanced canvas blocks (the blocks, which have a component socket) by regular canvas blocks...
--
Yeap, Taifun is right. I made the procedure to be used in any canvas you may have in your project, but it's not really necessary.
--
Another thing, you are saving the canvas twice.
Remove this block I crossed in red.
--
Try these changes and see if it works.
--
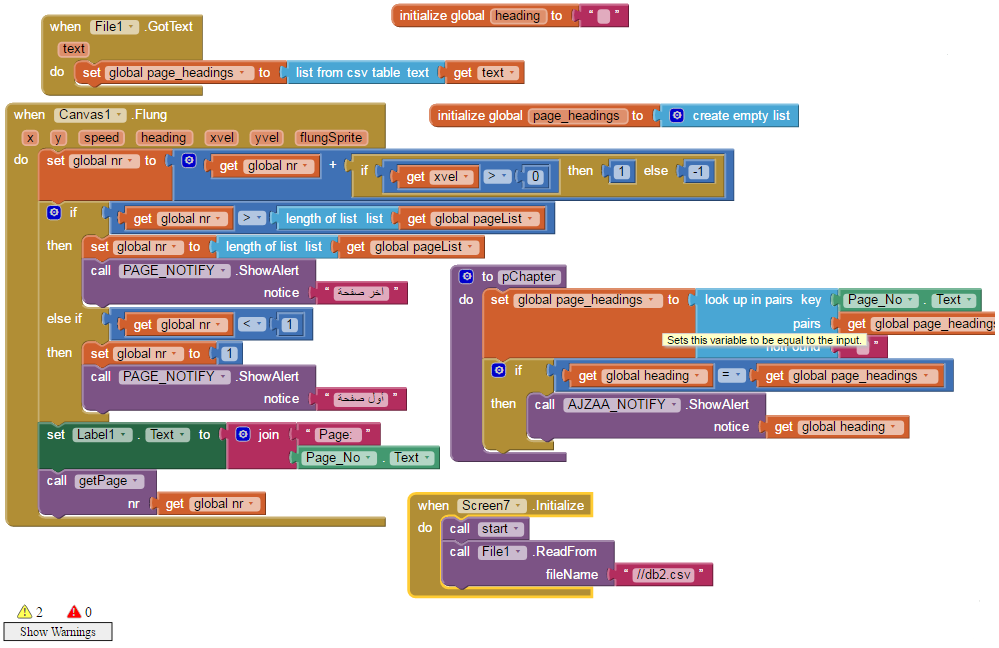
Did I do good?
Wasn't sure to which IF block should add the call Canvas BackgroundImage to..
The app sometimes lags, might be my bad wifi not sure. It blurs the the canvas when drawing with line and circle and pixelate effect is as you can see the dragging selection remains.
Happy Easter guys!
--
The block I told you to add, goes exactly there where I put it. Right after the IF block. It doesn't go inside an IF because it has to be done, no matter what tool you are using.
What it does, is to save the canvas in a temporary file and at the same time set it as the new background, because if we don't do that, when you do the selection rectangle, it will delete the changes you made before.
You put it in the wrong place. Put it where I showed you in my previous image and I think the selection rectangle will not stay after you lift your finger.
To avoid the lag a little and the blur, set your Screen1 sizing to Fixed instead of Responsive.
Try those changes and let's see what's next.
--
The sizing was already set to Fixed
Now I put that block separetely from any other blocks but it shows the same problem. The drawings dissapear and the selection rectangle remains
--
I didn't mean "separated" from any block. I said "right after the IF" which means is still inside the TouchUp block. In your last picture is in the right place.
About the blur, It happens because we are saving the canvas as a temporary file and each time the file is saved, the png compression is applied again, lowering the quality of previously compressed sections of the drawing.
I fixed that by switching to Fixed sizing. I don't think there's any other way to do it. If it doesn't fix it for you, then it must be that your device works differently with the png compression in fixed sizing mode.
As a test, please restart your companion and see if the blur still happens in fixed sizing mode.
For the rectangle still showing, try adding a Canvas1.Clear block in the TouchUp event, inside the IF SelectedTool = PIXELATE block, BEFORE the pixelation block. That should restore the Canvas to how it was saved before the selection rectangle was drawn, and the pixelation will be done correctly I think.
--
The pixelation works now.
But blur still happens when drawing line or circle, the lag is noticeable too. And as of lately the clear button isn't working anymore, it doesn't clear the picture of drawing and pixelation.
--
The Canvas.Clear block resets the background of the canvas to the latest background image or color set, so to be able to delete the canvas completely, you need to set the canvas background image to " " (a white space) or any string that is not an image loaded in your assets.
The blur and lag, looks like it's a limitation of App Inventor you will have to live with. If there's any MIT developer reading this, maybe they can suggest a workaround or even take a look at the source code to reduce the compression when saving in png format.
Keep trying things and you may come up with a better way to do what you need.
--
Well this is discouraging, chances of that happening are slim I assume, too bad, if the app would have been sucesful, a lot of credit would have went towards this comunity. I guess I'll probably have to ask someone else for help with code experience
Thank you guys for the help so far!
--