When I use the extension "Taifunfile" I got some problems with it.
Description:
I save a canvas backround to a file (QRCodeTmp.jpg). =>OK
Now I share this file. => OK
Now I save a new canvas background to the same filename as before (QRCodeTmp.jpg). (with a file explorer I see the new picture.)
But when I now share this file again, everytime and only the first picture can be shared. It also doesn't work when I first delete the file and then create a new one with the same filename.
Somehow App Inventor stores the once saved file in a cache or so.
When I close an reopen AppInvetor again, everytime the first picture can be shared.
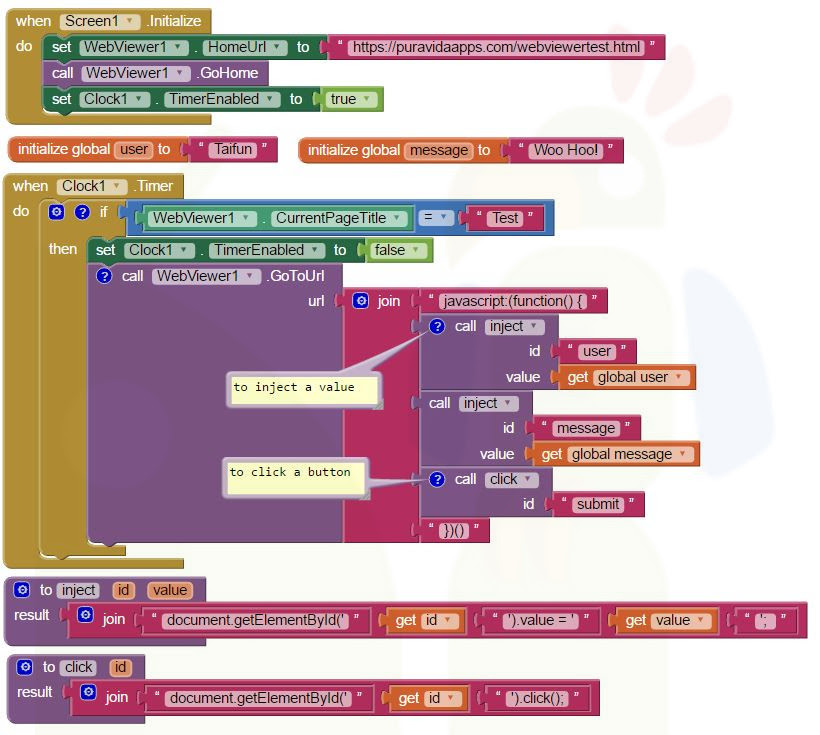
Perhaps you can have a look to my code...
Also when I try to use the "when.TaifunFile1.Moved" and simply add a notifier, nothing happens. The notifier is not called.
--
When I use the extension "Taifunfile" I got some problems with it.
It would really help if you provided a screenshot of your relevant blocks, so we can see what you are trying to do, and where the problem may be.
--
Sorry I don't get you. The relevant blocks are listetd in my screenshot I attached... ?
--
you said, you have issues with the TaifunFile extension, but you do not use any blocks from that extension...
--
Yes, I also tried this block:
--
File copy works, but only when I open a file explorer I see that the picture has changed.
When I share it, it's everytime the first picture I saved when starting the app.
When I rerun this routine I never get the actual save picture to share.
Perhaps it's an app iventor problem?
which means, you do not have an issue with the file extension, you have an issue with saving a canvas and using the Sharing component
Please prepare an example as small as possible, which demonstrates this issue and add the project (aia file) into this thread together with exact instructions for how to elicit the error, so someone can take a look
--
here is an example.
Description
Only the first picture is shared.
If you change the picture it's shown in the canvas but it's ignored for sharing...
works fine for mes using Gmail to share on Necus 5X running Android 7.1.2
which app do you choose to share? which device / Android version?
did you try Gmail to share? did you try another device / Android version?
I tried it with whatsapp
1. I tried it on device "samsung S7" (model SM-G930F9, android version 6.01
2. I tried it on device "sony xperia 2" (model D5503), android version 5.1.1
I didn't try it with gmail until now, because that's not what I wnated.
--
I now tried Whatsapp and can confirm your issue... which means, this seems to be a Whatsapp issue ...
--
you might want to try Gmail as test and let us know, if Gmail works for you...
Ok, with gmail it works but not with whatsapp...
So, any idea? (I need whatsapp) to share.
--
see here http://stackoverflow.com/a/30541618/1545993 and use different filenames...
see working version attached
Taifun
PS: btw. it would be possible to write an extension, which is able to open Whatsapp directly without app chooser dialog...
--
OK I'll use different file names to share.
That's what I did before, too. But I found it a bit uncomfortable.
Thanks for your help.
I got another problem with sharing from App Inventor but I post it as separate question.
--