The property sprite image rotate pixels me the whole picture , this happens since you upgrade they did, how do I fix this?
I need this property is on, but it looks very bad image.
--
Sorry, impossible to provide advice without some screenshots documenting the issue Matias. Show a screen capture of showing a before and after sprite rotation and a capture of you blocks images please.
You do not mention what Android you are using or whether you are using the emulator. If you are using a high end phone or tablet, the issue might be a problem because of screen resolution and the size of the image you want to rotate. If you are rotating a large image, that could be causing issues since the height and width of a pixel are not equal so rotation may be exaggerating the image in some way. Without an image, we can only guess.
--
You're right , here are some pictures:
Rotates: OFF
Rotates: ON
You might not see much comparison between images but for my small details make the difference.
The problem was from the latest version of AppInventor .
Because as you see the application and had published in google play and worked properly.
Thank you very much for responding.
--
Thanks for the pictures, but please send an AIA file with instructions for how exactly to produce this behavior. Sprites drawn with roation on, use a different computation that those drawn with rotation off, so we'd need to be able to reproduce what you are seeing, in order to investigate.
--
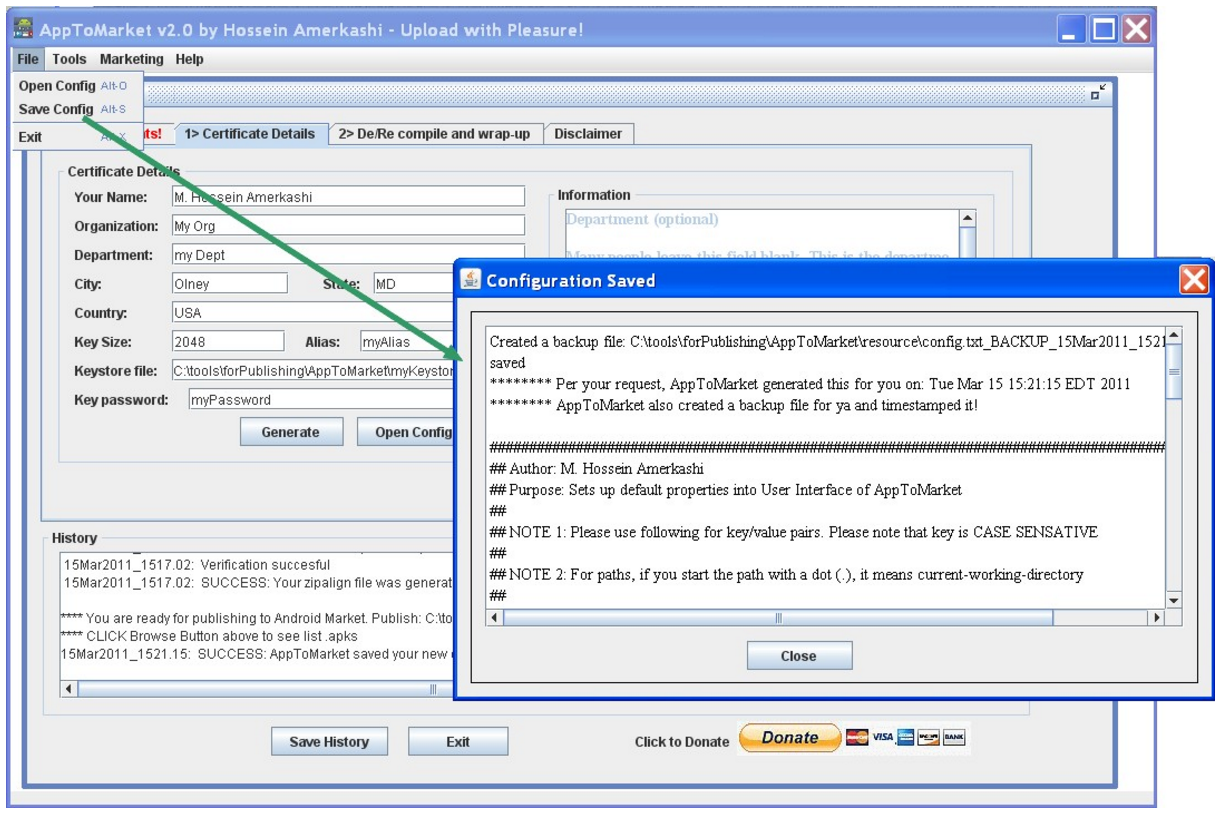
(Attaching the aia file.)
By the way, I don't see what the problem is just looking at the pictures Matias included above.
Matias, could you give a better description of what problem we should be looking at? And describe exactly how to cause the error? For example, do you see the resolution on the image change when
you turn rotation on and off?
--
you are currently using an image size of 926x926 pixel and are reducing the size in App Inventor to 320x320 pixel.
You should resize your image to 320x320 pixel without reducing its size in AppInventor and try again, see the difference in the attached example project (just replace the image)
rula_en.png is 926x926 pixel
rula.png is 320x320 pixel
PS: I removed your example aia file again from this thread, most probably you do not like to see this published in a public forum...
--
@Hal, It is difficult to see, but indeed, on screen2, the wheel has a better resolution when Rotates is off than when Rotates is on.
When you start with off, then the spin button will set rotates to true, because the wheel should rotate ;-) which is unfortunate if the previous version was better.
--
Thanks for responding, but I tried changing the sizes above and even using 2 images asking if the screen width was <= 320px image using the smallest but used the other (926 x 926 px).
The problem was followed and found that after the latest version of AppInventor.
Previously looked nice all images.
Download your project and saw that it looks a little better the image when activated rotation but what I really need is to see with high quality, as seen when the rotation is disabled.
--
I can confirm that too. Before the update, the images looked the same with Rotates set to true or false. In this example I'm attaching, the images were reduced in Photoshop, so there's no resizing inside AI2.
This is how it looks with Rotates off:
And this with Rotates on
Thanks for responding and find the same problem.
There will be some solution ?
--
Just a thought, but can't you just turn ImageSprite Rotates off to get good resolution whenever the wheel is not turning?
--
Scott, if you set the Rotates property to false, the sprite returns to its original heading.
--
Ouch!
I didn't know that :(
--
I suspect that the issue is due to a change in the drawing algorithm we made for drawing rotated sprites. But I can't create a good example that illustrates this.
It possibly has to do with, as Taifun suggests, scaling of the image inside AI2, but Matias says he isn't doing that.
So I'm going to let this one sit until someone can provide a clear example that illustrates the defect, in a way we can reproduce it.
--
I think the example is clear enough. Maybe Matias can make a little example with just the wheel and a button to to switch rotate on and off. That should be convincing to MIT I hope.
--
I actually did provide an example in this thread. Out of curiosity, why was the algorithm to rotate sprites changed? to make it faster?
--
why was the algorithm to rotate sprites changed?
because of this bug https://groups.google.com/d/msg/mitappinventortest/EDMn85XAlg0/1HOIF-zV9Y4J
I actually did provide an example in this thread.
please prepare a project (aia file) as small as possible, which demonstrates this issue and describe exactly, what needs to be done to get the problem
also it would probably help to describe, how you test (which device and resolution)
if you resize the sprite to 320x320, as far as I was able to see (without using glasses ;-)) you do not get the problem (can you confirm that?)
it seems to be the large sprite 926x926 does not have the problem anymore on the API4 test server?
--
I know you provided an example. But we need an example that we can duplicate. As Taifun says, it should be the smallest example you can make that illustrates the problem. I spent a hour or two trying to create the bad effect your picture showed, but I was unable to do that.
--
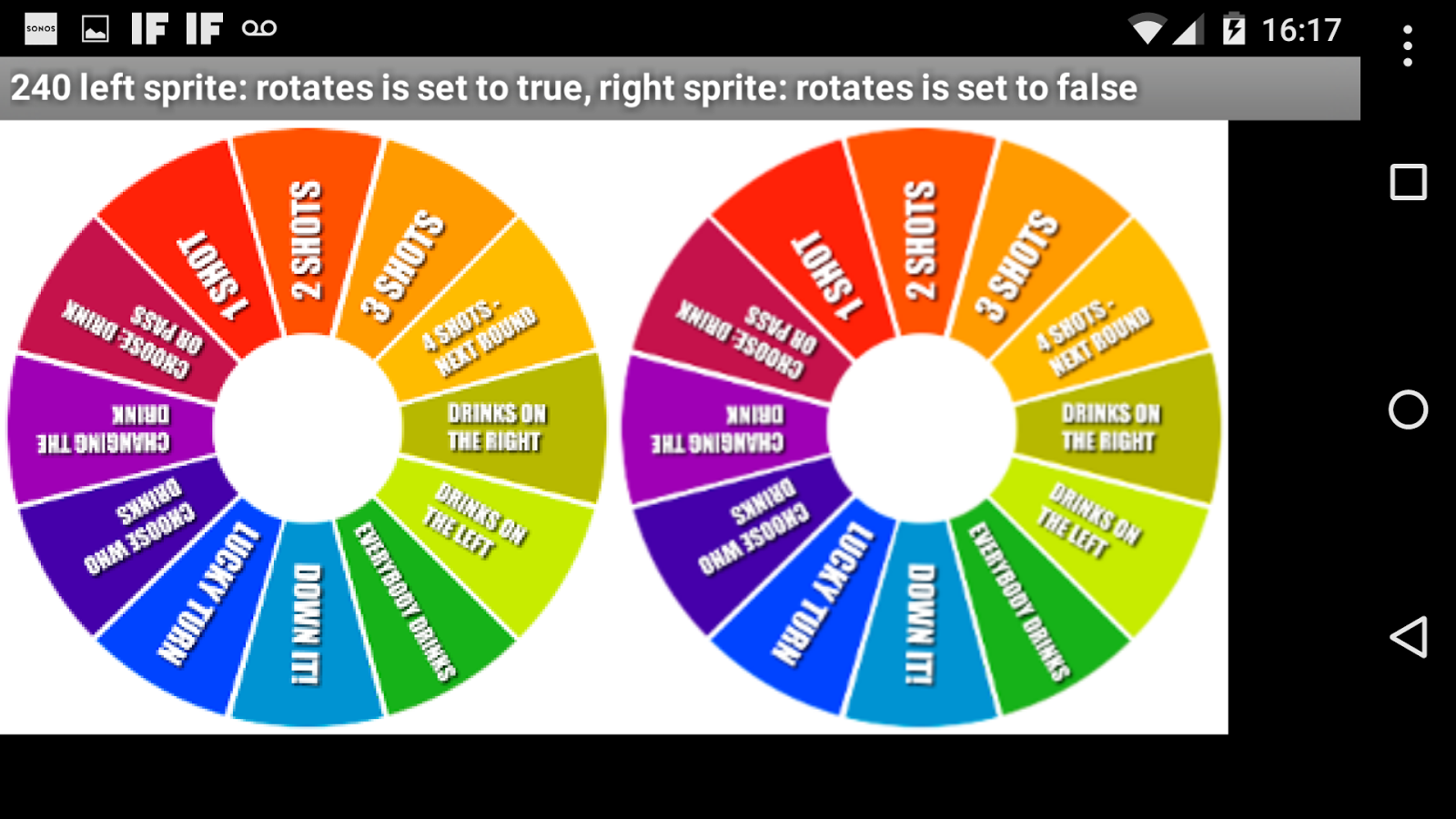
I now prepared an example for MIT, tested on Nexus 5 running Android 5.1
see the difference in the screenshot: left you can see the aliasing, right everything is fine
left image sprite: rotates is set to true, right image sprite: rotates is set to false
--
the bad effect probably is a little bit better if you use a png image in size 240x240 (instead of 926x926) for rotates=true but it's even worse for rotates=false
--
Taifun sent a good example. We'll work on it.
--
This turns out to have been a bug that's been in App Inventor for years: If you create an image sprite using a high-res picture, rotation is done at the resolution determined by the sprite size, rather than the
picture size.
This is now fixed and will be in the next release. Thanks for finding this.
--