Place two sprites on a Canvas (300x300). Each sprite is 50x50. Enable the ImageSprite.Dragged for both sprites. Let the sprites have different origins. See the sheep and turtle below. Use your finger to move the turtle towards the sheep. As the turtle approaches the sheep when still dragging with your finger, the edge of the sprite touches the sheep sprite and kabam ... the sheep disappears. Not really, the sheep sprite is under the turtle. A small test program demonstrates that both icons are present at the same location in the second screen image.
What I think should happen is that the turtle should pass through the sheep and smile as it moseys along. It does not. At worst I would think that I could position the two sprites so they overlap...I can not do that either.
Any ideas as how to allow the turtle to pass through the sheep or a way to disable the sheep Dragged while the turtled Dragged still works? I have tried this both on a 7" tablet and the emulator. Same results.
--
this is called sprite cannibalism ;-)
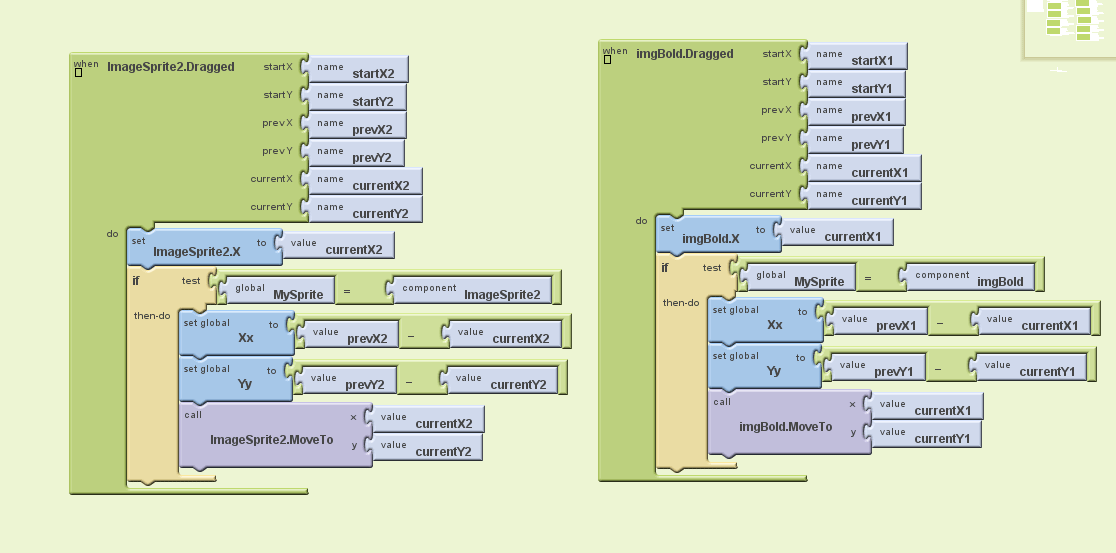
see also here How to avoid ImageSprite cannibalism and what you can do to avoid it
--
Works perfectly. Thanks for the link to Scotts example Taifun!
--