Hi i am developing one multiple choice questions practice app ,
in that i am taking questions from fusion table column ,
but i am not able to display maths equations formula questions like example  these formulas i am not able to display in the APP and not able to insert in the fusion table column also , could you suggest solution for this issue.
these formulas i am not able to display in the APP and not able to insert in the fusion table column also , could you suggest solution for this issue.
--
I think you are going to have to use images for that.
--
Not knowing exactly what is happening ... you might be able to display them by placing them in quotes " " and copying and pasting them into a Text box and transferring them were needed.
Does placing the required text in quotes help. Part of the issue might be that some of the symbols might not exist in the current Android font on a device. In that case you might use the ascii symbols instead of the actual 'characters'.
![\frac{{ - b \pm \sqrt {{b^2} - 4ac} }}{{2a}}]()
--
Actual my intention is to show formula like this above in the Mathematics questions in the app , how to do that
--
To display that you will have to use an image as part of the question. x = ( -b +- sqrt (b^2 - 4 * a * c ) / 2*a is the best that is possible using a normal font.
--
Normally i am saving questions in the fusion table column for the other subjects but in the maths i have to show equations , how to store and get it these images from the web or from the fusion table , why because i wanted to control and update these questions from my end , instead of putting these images or questions in the App
--
You can have all the equation images loaded in your assets and store in the fusion table the reference to it.
--
Normally
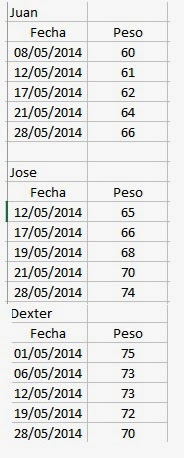
1) i am getting questions from the fusion table column for the other subjects but in the maths i have to show equations from fusion table column
2) how to store and get it these images from the fusion table column , why because i wanted to control and update these questions from my end from fusion table column ,
3) Don't want save images in assets folder in app , Because these images (Questions) are dynamic i have to get it from fusion table column only
--
1) Perhaps lower your expectations and use equations like x = ( -b +- sqrt (b^2 - 4 * a * c ) / 2*a easily, though they are not as pretty as the images.
2) Store links to images on the FT and the actulal images are stored on your Google Drive perhaps.... there a plenty of discussions in the Forum about doing that.. and then deal with a lot of code blocks and complexity.
--
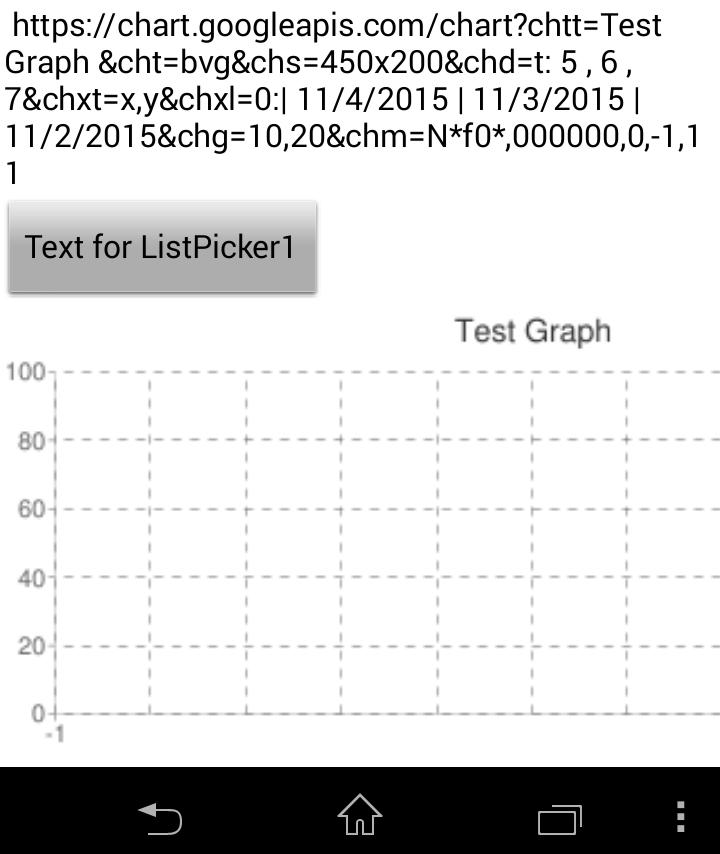
I wonder if that formula markup would work in a WebViewer?
--
Isn't it what you are looking for?
It's an api, you send the url with the equation encoded in it, and receive the image.
Example:
https://chart.googleapis.com/chart?cht=tx&chl=x=\frac{-b\pm\sqrt{b^2-4ac}}{2a}
generates this image:
--
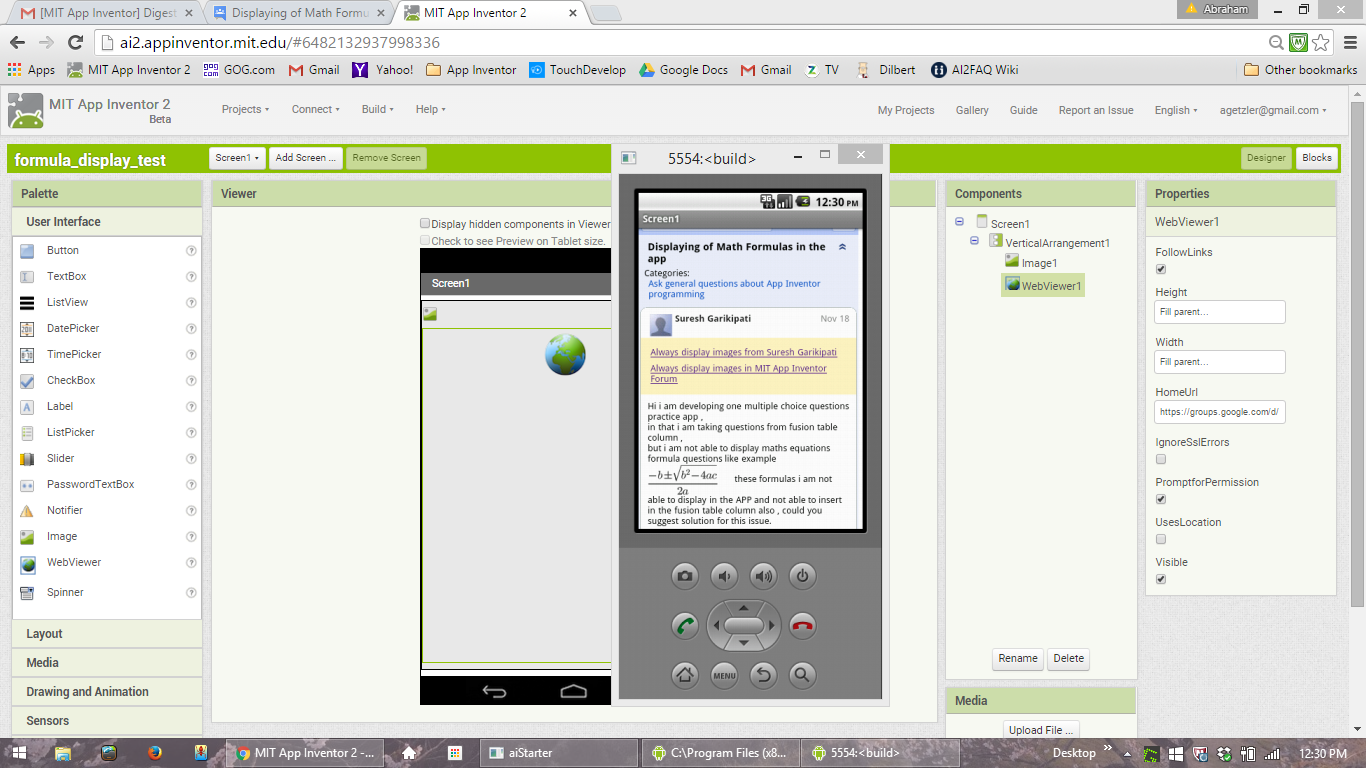
In reply to my earlier guess,
see the attached screen shot of
your first post, with formula,
displayed in a WebViewer fed from
the link of that post.
So if you can set up your questions on the Web somewhere,
you can save their URLs in your Fusion Table and
display them in a Web Viewer.
--
I don't think a web viewer is needed, I did this and it works:
--
Cool its working , Great solution , Thank you Italo ,
can we save these images temporerly in tiny db , is it possible?
--
TinyDB will save anything that is text or numbers. Image files are not saved in it, so you can save the URL on it.
--
Thank you italo , wonderful solution from you ,Thanks a lot.
--
Italo...I changed the catagory for this post to Tips and tricks... nice idea ABG/Italo.
--
Hi Italo I tried to set button1.image to this image url which is got it from fusion table , first iteration its working its showing image of first row url for the next step next row data url its not uploading , where is the wrong in it, is there any limitation of loading this url as to set button1.image image
--
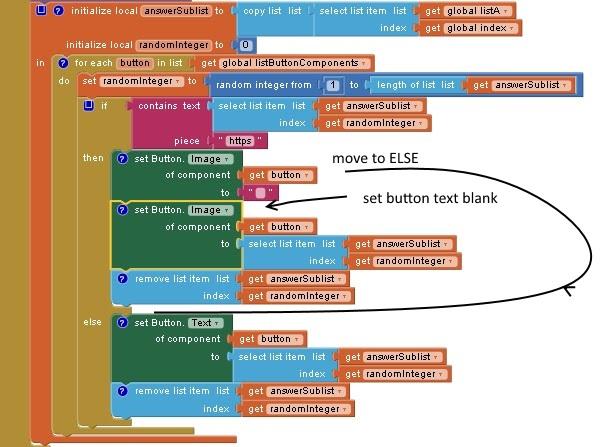
It would really help if you provided a screenshot of your relevant blocks, so we can see what you are trying to do, and where the problem may be.
also use Do it to debug your blocks...
--
Global ListA variable is having multiple choice answers list from fusion table , these answers are allocated to different button texts , if normal plain text with out math symbols , if any math symbols choice answers are url's starts with https , then instead of button text its allocated to button.image image , when i am testing first time when image urls answers comes from fusion data table these buttons are showing images every thing fine , for further (next) questions if any image urls data from fusion table button.image image was not loading
--------
for example image data url is saved in fusion table column is like under
-----
this above image i am allotting to as button.image image
--
I see two possibilities ...
1. Residue from the prior question is not being cleared.
You are loading an image but not clearing the prior text and background color, or
you are loading a text but not assigning an opaque background color and clearing the image.
This is pretty certain, from your block shot.
2. Something is happening in your progress through ListA.
I can only guess, since there are no block shots for that.
--
As per your answer
1. i am already clearing Residue from the prior question button.text as well as button.image properties
but i am not touching back ground color property of button any where
2. what might happens in progress through ListA i dont know any guesses will solve the problem i think ,
why because if data contains plain text its appearing, if data contains url then image property is not loading that to in the second time on wards only
--
See attached for recommended cleanup changes,
based on your last block shot.
There is not enough provided block shots to help further.
--
Thank you for your concern . what you said is also right sir i have done this cleaning before this block it self sir,
finally i found the problem lies at image url which i got from fusion table that is
in the above url there is a gap before and after x in the above line that is the actual problem i found and
its better to remove '\left' and \right also
final image url should be like under and its working
https://chart.googleapis.com/chart?cht=tx&chl=f(x)
Anyway Thanks For your Support , thank you somuch
--