I want to create an compass app, that should point to specific gps-coordinates on the map. I have already gone through the earlier post of and followed this URL , but this is not working properly.
https://puravidaapps.com/snippets.php#2bearing
bearing.aia
21.4167° N, 39.8167° E
Aim in India-south, When I used the taifun example with the above coordinates it is showing me east direction, not west. So aim assuming this is not working, I need your expert guidance to resolve the issue.
Thank you for your help in advance.
--
https://puravidaapps.com/snippets.php#2bearing
bearing.aia
Aim in India-south, When I used the taifun example with the above coordinates it is showing me east direction, not west. So aim assuming this is not working, I need your expert guidance to resolve the issue.
Thank you for your help in advance.
--
Here is a different example..it shows how to use a map or grid bearing; this might be what you want to do
if not, Taifun will probably respond to his tutorial ..I understand is is unavailable through the middle of October but perhaps he will see your post.
--
I have followed the steps and found Bearing Blocks missing in the AI2 Static Maps, Can you take a into it please ?
--
Sorry about the missing set of blocks Abdul. The bearing algorithm is now posted in the Rest of the Blocks section (page 8) of the tutorial MapsAI2-104 updated 9/30/2015.
Did you find it? Hope you find the tutorial useful.
--
Thank you Steve, Your Tutorial is very very helpful.
I have added the coordinates and NOW IT Shows correct Bearing direction in the MAP View, But i need few more assistance to make it Usable.
1. I am unable to see the Line Between Source and Destination Coordinates.
2. I want to add Orientation Sensor so that it shows me Direction in Real Time Compass.
Please find the below screen snap.
Glad the example is mostly working for you.
1) You are using the Source2 option for displaying the map. That option is currently providing a zoom value of 3. Did you code the entire app and initially use the default coordinates recommended in the tutorial? I suspect you do not see the red line because either because you did not code the F destination (I do not see the green F pin on the map) or you need to change the map zoom to perhaps 2 or 1 (because there are too many Google map tiles between the F and S locations). I cannot see your blocks, so I do not know.
If all the blocks are correct, you would see the the red 'connecting' line between your GPS location and Boston Adul. You need to build the app as shownt first to ensure you have correctly coded all the blocks, then modify it to suit your needs. To get the proper display using your information, you might have to select Source1 and you should see a map with both your location lat1/lon1 and Boston. You changed the Lat2/Lon2 location, that is ok, but did you ensure the default locations worked first before modifying the app? Please recheck your blocks. Did you initially code everything in the example as shown before modifying?
2) This example does not use the Orientation Sensor. To do use the Orientation Sensor follow the example provided by Taifun https://puravidaapps.com/snippets.php#2bearing
and either add the code to the example app or code his example by itself. You have to do that. The Static Map tutorial does not show how to do that intentionally. To use Taifun's code, you would need to use the Lat2/Lon2 coordinates in his blocks and use his compass rose image to work with the orientation sensor.
and either add the code to the example app or code his example by itself. You have to do that. The Static Map tutorial does not show how to do that intentionally. To use Taifun's code, you would need to use the Lat2/Lon2 coordinates in his blocks and use his compass rose image to work with the orientation sensor.
--
Thank you Steve, I have rechecked the blocks and found few issues in Static Map URL construction, i fixed it. Now i am able to see the "S" and "F" Markers on the Map and able see the Line Between both locations after removing the Text Box(as highlighted below). Please review and let me know if i have implemented the this correct ?
To make an app that will point toward Mecca, use the example shown here
An enhancement to the compass app to provide additionally the direction to a waypoint
in the list of Taifun's snippets http://puravidaapps.com/snippets.php What you need is not a compass but something to point in the direction you want, which is this example.
How you might integrate Taifun's example into the tutorial you are working on I do not know. As a first try, you might just download the aia file from Taifun's web page and load it, then substitute the required coordinates in the target latitude and longitude. See the circled download aia area?
Substitute and try out the app.
Regarding fixes... it appears you found the main problem. Good detective work. Several blocks are shown disabled in the tutorial images(the gray color); those blocks are there for information purposes. Do not code them or if you do, make sure the blocks are disabled. Looking at your posted image, there is another of those blocks ...the one with http://www.colorado ..... either eliminate it or disable the block.
--
Taifun example wasn't working as indicated in my earlier post. Your example has visual map + waypoint + more and it is really helpful.
--
Taifun needs to trouble shoot his app. Did you try to test his app when you were indoors? Be aware, the orientation sensor does point to magnetic North ... it also points to sources of magnetism..like your computer monitor or a running electric motor and is influenced by lots of metal. Did you run his app away from you computer? You might get a better
result. good luck.
Glad the tutorial is useful but sad it does not solve your problem.
--
I have tried outdoor as well. it is not giving proper results. Do you know any other procedure to achieve the result. Please let me know ?
--
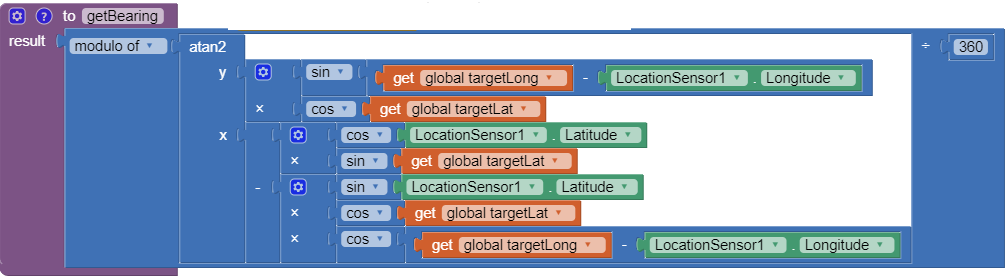
Attached is a version of Taifun's waypoint code. I do not know why you could not successfully use Taifun's example. This version of the app works correctly to find مكة المكرمة from my location; it provides a correct bearing and the orange arrow points there. You need to wait a few seconds for the LocationSensor to stabilize after the app is initialized. Make sure you have your GPS turned on in your Android's Settings menu.
I suspect the example did not work perhaps because you did not have a LocationSensor1.LocationChanged block. You would get an erroneous result if the LocationSensor.Latitude and Longitude both reported 0 . If the values do not change, the app will not work because the code is based on local GPS coordinates I made other changes for various reasons.
Try the attached aia. Let me know if the modified app works at your location. Please walk away from you computer screen and other magnetic objects when you test.
Does this work?
Thank you Steve, The modified version of code is working excellent.
It was a great experience working with you. Thank you again. :-)
--