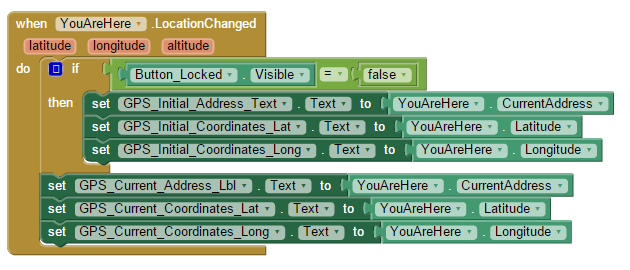
So I'm making an app that will display where the user is on google maps and trace where they have been (like leaving breadcrumbs). So far I figured out how to open a map at the user's location though how would save the users location to a file and then be able to overlay that info on a map and draw a line for where the user has traveled? I've been looking through some tutorials and other forum posts however they see to just be dead links. Any help would be appreciated, thank you! (I attached a screenshot of the code I have already put together)
--
1) You do know the code image posted does not always open a map of the user's current position? When the CurrentAddress block is used, that code only works if a) the device is connected
to the Internet and b) if an address is actually associated with the device's current latitude and longitude in the Google Address book. Frequently, some current geocoordinates , especially in rural areas, result in No Address Available. In that instance, no location is plotted.
2) You will need to capture latitude and longitude instead of using the CurrentAddress blockt. Do not use the CurrentAddress block. Look at the MIT tutorial Where Is my Car: http://ai2inventor.blogspot.kr/2016/12/android-wheres-my-car-for-app-inventor-2.html to learn how to plot a single point using lat and lon from your Android's GPS receiver. To plot numerous points you probably will use a Google Static Map. The static map, a version of a Google map, requires knowing the latitude/longitude of the points as input and may be your best friend with AI2. information to locate and post any single way point. Several of the AI2 third-party clone programming environments have a mapping component which may provide you with more options; AI2 does not and the developer has to provide all the required coding. Also look at the MIT tutorial Map It http://ai2inventor.blogspot.kr/2016/12/map-it-displaying-locations-on-google.html though it does not show how to use the ActivityStarter to post maps.
3)You have to save your way points. An array of way-points can be contained in a List or a List of Lists. 'Saving' way points in this way is ephemeral; the track information
disappears from the device if not 'saved' using a database or a CSV file (comma separated value). Save the track coordinates on the device using a TinyDB or as a CSV file using the File component. Save similar data on the Web using a Fusion Table or a dedicated server or spreadsheet.
4) Once saved in a List or a database, all the coordinates may be plotted in one step using a Static Map or a developer might choose to post the data to a FusionTable as geocoordinates and display using a FTs mapping capability. How can you use a static map with AI2? The following will get you a start: https://groups.google.com/forum/#!searchin/mitappinventortest/static$20map%7Csort:relevance (yes, some links are down) . This is specific to a FusionTable https://groups.google.com/forum/#!searchin/mitappinventortest/static$20map%7Csort:relevance/mitappinventortest/3eAdOItlAlE/MHqQlwFqfGYJ and will get your points plotted but not connected.
This is specific to a static map https://groups.google.com/forum/#!searchin/mitappinventortest/SteveJg$20tips%7Csort:relevance/mitappinventortest/y61_so09ClU/e2goUurpgXoJ .
5) Connecting the points with a line on a static map requires more programming. Use the Google Mapping API. https://developers.google.com/maps/documentation/static-maps/intro Look especially at the section on Paths and the section on Polylines. Oh no. The examples are not AI2 examples so you need to do a bit of research. However, the example code can be used as input to the required url information With AI2, the Activity Starter can be used to render the static google map. Read about the ActivityStarter here http://appinventor.mit.edu/explore/ai2/activity-starter.html
6) How and where to start? How and where depends on how knowledgeable you are about GPS or Internet location methods, if you know how to work with Lists (AI2s array equivalent), are familiar
with Google's Mapping API and and knowledge of how to use the AI2 Location sensor component you are ready to start your project. A way to start is to program an app to collect the location list of way points. Once you have a list of way points that can be stored, learn to retrieve them and can consider how to plot them. If you understand how to plot way points, it allows you to design your list to make the plotting as easy as possible by saving the data in the TinyDB, FT or CSV in a format that will make programming other parts of your app relatively easy..
7) Are you ready to build this app? If you have read and do understand the MIT tutorial Exploring with Location Sensor in AI2 ( http://appinventor.mit.edu/explore/ai2/location-sensor.html )?
Do you understand how to use Lists? Have you read the Google Maps API and do you understand how to 'translate' this information to an AI2 Project? Do you know how to use the File control to use with a csv file if you store your track that way? Have you done the Pizza Party tutorial to learn about how to use a Fusion Table? Answer yes to all and actually do the tutorials then you are
ready.
8) There are several ways to make an app to post a 'track'. Using a static map might be the simplest, using a Fusion Table might be more complicated. In each instance you probably
will need to learn how to use Lists, a Fusion Table and/or TinyDb or to create a text file (CSV) using the File Control.
Here again is what you need to do:
Use the GPS to find the devices location
Save a location (latitude and longitude)
Store the location to a list
now you have a list of geolocation ... essentially a list of way points or perhaps a list of lists of way points
Save the list somehow
Add another location .... save it etc etc until you got all the way points you need in the list.
Now perhaps print the way points to your Android screen to see what you captured
When the way points behave correctly, retrieve the way points from your file, data base or whatever.
Put the way points in a format to be used by a static map (this is going to be a formatted text string) or load them into a Fusion Table. This means you know how those tools work.
Plot the stored way points.
Can you do all this? If not, do one step at a time. You will need to experiment with the results. Sooner or later you will have an app doing what you want it to do. When stuck return to the forum, show what you tried and ask a specific question.
--
Thank you for the reply! Ill take a look into all this tomorrow and start chipping away and learning how to redo my code correctly.
--