Comparing an ADC value with a previous value can detect a changed state, but what if noise is introduced? See some topologies in action for detecting purposefully changed inputs while rejecting noise. See https://www.sparkfun.com/news/2468 for more information. SparkFun parts used in this video: SparkFun RedBoard - Programmed with Arduino https://www.sparkfun.com/products/13975 Black Knob - 15x19mm https://www.sparkfun.com/products/9998 Rotary Potentiometer - 10k Ohm, Logarithmic https://www.sparkfun.com/products/9940 Teensy 3.2 https://www.sparkfun.com/products/13736 SparkFun TeensyView https://www.sparkfun.com/products/14048 Proto Pedal Enclosure https://www.sparkfun.com/products/13967 SparkFun Proto Pedal https://www.sparkfun.com/products/13124 Code used in this video can be found on github:: https://github.com/marshalltaylorSFE/... The referenced book is called: Design Patterns: Elements of Reusable Object-Oriented Software ISBN-13: 978-0201633610
2017년 8월 31일 목요일
Enginursday Detecting Knob Changes
Comparing an ADC value with a previous value can detect a changed state, but what if noise is introduced? See some topologies in action for detecting purposefully changed inputs while rejecting noise. See https://www.sparkfun.com/news/2468 for more information. SparkFun parts used in this video: SparkFun RedBoard - Programmed with Arduino https://www.sparkfun.com/products/13975 Black Knob - 15x19mm https://www.sparkfun.com/products/9998 Rotary Potentiometer - 10k Ohm, Logarithmic https://www.sparkfun.com/products/9940 Teensy 3.2 https://www.sparkfun.com/products/13736 SparkFun TeensyView https://www.sparkfun.com/products/14048 Proto Pedal Enclosure https://www.sparkfun.com/products/13967 SparkFun Proto Pedal https://www.sparkfun.com/products/13124 Code used in this video can be found on github:: https://github.com/marshalltaylorSFE/... The referenced book is called: Design Patterns: Elements of Reusable Object-Oriented Software ISBN-13: 978-0201633610
2017년 8월 30일 수요일
GameClock Visual Countdown for AI2 - Simplified (tutorial)
**Edit In the mainstartBUTTON the variable called is suppose to be TimeLeft (just realized i didnt set that)
This is from an already working program just copy/pasted and shown what was needed for this, this is why there is red flags....for duplicates.)
Here is a simple count down timer that displays the countdown and stops at 0 for your games or other programs.
1a- (optional) create a Variable called TimeLeft. This probably is not even required for the countdown but if your doing more then one board it gives an easy common referral for copy/pasting scripts...or different aspects of control for time when dealing with several clocks that work with or against each other. You can do without this thou and just do the math with just your TimerValueLabel.
1b- create your count down displayed label. I called mine TimerValueLabel. you can establish the starting number while creating the label or define it in screen1 or the start button.
2- create 2 procedures....one for clocks turned on and one for them being off. (ClockOn) (ClockOff). Using your clock now.. (Mine is called TimerClock) I did this after personally having background clocks for other boards conflicting. Turning all clocks off when it starts and only activating what you need for that board will save you a lot of headaches in larger complex games. Plus you can create a pause button if needed with this in place. if your counting down by seconds, then don't even change your clocks interval setting. 1000 = 1 second.
3- Screen1.Initialize - call the clocksoff procedure to make sure it dont start until your ready to begin your game.
4-within your games Start button... call the ClocksOn procedure to start the timer, also reset your time with the starting time you count down from. I used 120 which means that my TimeLeft variable will have the value of 120.
5-with your clock now, (when its turned on) it will read the script like this: my TimeLeft variable of 120 is now equal to 120-1 every time the clock fires. Since we did not change the speed of the clock firing, the clock will fire every 1 second meaning the count down will be every 1 second as well.
The next block under that is to display that count down. TimerValueLeft is the label we created to display it, and now were defining it to follow suit with the TimeLeft count down. So now everything changes together as the clock fires every 1 second.
6- the if loop: Make the TimeLeft less then or equal to 0....not just equal to. If you have a slight delay, or a jump in the program and it misses 0 for some odd reason...it will go into the negitives and keep going. make the if results turn the clock off as well. This is the second backup plan. by turning off the clock it cannot possibly keep counting. Also it will not create a background issue in other boards you have.
Notice how each time you start the program, the start button re-defines the clock at its starting value. This is important too so that it does not start were you left off from a previous game.
--
Thanks Richard, Not had time to try this out yet. Looks like it will do the job. I'll post back later when I have tried it out. Appreciate your help.
--
If You use onlu clocks to countdown seconds after awhile you will get a slight difference in time. you have to use system timer to do a proper and accurate countdowns or time ridings. I have added a picture of a simple example. When the button is clicked it checks the current system time and sets it to a variable, then You can compare system time after a while to that variable to get precise time.The division by 1000 et the end is to get seconds insted of milis.
--
Any chance of uploading the file. For some reason, when I do the TimerClock.Timer control and then add the next blocks I can select the Get Variable block but I am unable to select global TimeLeft. Is this a bug.
also in any other blocks that have drop downs I can't change them.
Will reboot laptop and try again.
Running Windows Vista.
and using App Inventor 2 web version.
also in any other blocks that have drop downs I can't change them.
Will reboot laptop and try again.
Running Windows Vista.
and using App Inventor 2 web version.
--
@casa: which browser are you using?
you might want to provide a screenshot of your relevant blocks
--
using firefox 26. Just tried Chrome and it works ok. So it looks like a Firefox problem.
using firefox 26. Just tried Chrome and it works ok. So it looks like a Firefox problem.
--
How do you compare this system time to the clock time? Can you show more,
--
How do you compare this system time to the clock time? Can you show more,
--
2017년 8월 27일 일요일
Scroll of the components in the design phase
When I build a screen I do not always see all the inserted objects. For example, if I post a 20 buttons below the other in the screen I see only the top 10 and I do not see the others.
This makes it difficult to take action on those who do not see recognizing them by name only.
There is a chance to make a scroll?
In addition, if, for example, I put in a very long text label, I no longer see the remaining components.
They are forced in this case do not enter anything in the label, go to the Blocks and write the text in the label.
There is a solution to these two problems?
--
to scroll down in the Designer, you can temporally enable the 'Scollable' checkbox in the Screen1 Properties.
If cou can't see components, you can set temporally other components, you can see to 'invisible' in the component propeties
--
if I post a 20 button
This sounds like a ListView.
Also consider a List Picker, which can save lots of screen space for you.
See the Lists section of this FAQ: FAQ for lists and TinyDB
--
Thanks for your answers.
Not good a List Picker because the screen is made up of images, text, buttons, and more that are repeated one after another.
On the screen I set Scrollable, but I also set height to 95%...
Thanks again. And enjoy your work
--
2017년 8월 26일 토요일
WiFi Wireless Endoscope camera and app inventors ??
I'm currently working on my univecity project. I have created my own application usin app invetors to achive most of the functionality now I would like to add live camera to it using wifi endoscope.
I'm using this : https://www.amazon.co.uk/gp/product/B01MS48FXR/ref=oh_aui_detailpage_o02_s00?ie=UTF8&psc=1
Its works by connecting to it by WIfi netowrk and its got application that allows to see camera reading.
App allows to select connected cammera, affter selecting camera live image will show up:
My qestion is is there any way that I could see those images in my own application using app invetors. Is there any way to read WIFI readings ?
--
When I enter showed address is taking me to router setting page. So I assume that wifi adaptor on the camera works like a router.
--
Maybe you could use the app that goes with the device to find out how it connects and what the API is like.
--
How to zoom out page to full site view in web viewer
i have used the search but not found a post give me a idea.
i like to open a web page in web viewer and zoom out to the full size view of the page
is there any code or add for the web viewer to do this automaticly by opening the page ?
hope you can help,
--
What you could do before opening the webviewer is make all other components invisible and set the width, height of the webviewer to width, height of the screen.
--
i have it like you wrote, maximal screen size,
but the page is not shown complitly, only a part of and a little zoomed,
so the page can zoomed aou a little more manualy...
--
Can you post your blocks, and also your design?
--
If they are your own web pages, then you can control how the html fits into the page with css:
<style>
#body {
width:100%;
height: 100%;
</style>
<body>
<div id="body>
all the text would go here!
</div>
</body>
for example, but other web pages may not have this code, and what if a web page is designed to be a long one, autofit would make it unreadable.
--
Its just a webview with call of URL
So No way
--
So No way
--
open pdf file
can sombody tell me our show me how open een pdf file
my pdf is in my google account
now i get only the html look
see the link thats what i have done
p50B_activity_starter_pdf.aia
file:///mnt/sdcard/AppInventor/assets/acueducto.pdf
https://docs.google.com/viewer?url=
http://kio4.com/appinventor/imagenes/sanctipetri.pdf
p50B_activity_starter_pdf.aia
file:///mnt/sdcard/AppInventor/assets/acueducto.pdf
https://docs.google.com/viewer?url=
http://kio4.com/appinventor/imagenes/sanctipetri.pdf
●▬▬▬▬▬ஜ۩۞۩ஜ▬▬▬▬▬●
╔═╦╗╔╦╗╔═╦═╦╦╦╦╗╔═╗
║╚╣║║║╚╣╚╣╔╣╔╣║╚╣═╣
╠╗║╚╝║║╠╗║╚╣║║║║║═╣
╚═╩══╩═╩═╩═╩╝╚╩═╩═╝
♦ Facebook → http://facebook.com/ludaapps
♦ Instagram → http://instagram.com/luisdanielperez18
♦ Descargar → http://sh.st/4wbnm
★★★★★ ★★★★★ ★★★★★ ★★★★★
♦ Juegos Online Android → https://goo.gl/9st9mh
♦ Mi primer GamePlay → https://goo.gl/CxCExK
♦ Top juegos de fútbol → https://goo.gl/FZUWde
♦ Root cualquier Android → https://goo.gl/Zre5hp
♦ Perzonaliza Whatsapp → https://goo.gl/gI3NDq
★★★★★ ★★★★★ ★★★★★ ★★★★★
╔═╦╗╔╦╗╔═╦═╦╦╦╦╗╔═╗
║╚╣║║║╚╣╚╣╔╣╔╣║╚╣═╣
╠╗║╚╝║║╠╗║╚╣║║║║║═╣
╚═╩══╩═╩═╩═╩╝╚╩═╩═╝
♦ Facebook → http://facebook.com/ludaapps
♦ Instagram → http://instagram.com/luisdanielperez18
♦ Descargar → http://sh.st/4wbnm
★★★★★ ★★★★★ ★★★★★ ★★★★★
♦ Juegos Online Android → https://goo.gl/9st9mh
♦ Mi primer GamePlay → https://goo.gl/CxCExK
♦ Top juegos de fútbol → https://goo.gl/FZUWde
♦ Root cualquier Android → https://goo.gl/Zre5hp
♦ Perzonaliza Whatsapp → https://goo.gl/gI3NDq
★★★★★ ★★★★★ ★★★★★ ★★★★★
--
2017년 8월 24일 목요일
MIT App Inventor Project
MIT App Inventor Project
mit-cml home pages repository
MIT App Inventor Public Open Source
The web-based visual programming editor.
extensions
Source code of extensions published for MIT App Inventor
yrtoolkit
Source for the MIT App Inventor IoT Website (react.js based)
ai2-kawa
Website for the App Inventor Summit
html page to be embedded in a WebView to power a JavaScript-based App Inventor Google maps component
Temporary location of ai2-test.appinventor.mit.edu while it is out of service
Javadoc documentation for MIT App Inventor
Google Chrome Extension with ADB Daemon
mit-cml home pages repository
MIT App Inventor Public Open Source
The web-based visual programming editor.
extensions
Source code of extensions published for MIT App Inventor
yrtoolkit
Source for the MIT App Inventor IoT Website (react.js based)
ai2-kawa
Website for the App Inventor Summit
html page to be embedded in a WebView to power a JavaScript-based App Inventor Google maps component
Temporary location of ai2-test.appinventor.mit.edu while it is out of service
Javadoc documentation for MIT App Inventor
Google Chrome Extension with ADB Daemon
Build a Personal Safety Application in App Inventor 2
Astound your friends by building your own Android personal safety app! This tutorial in our on-going series on App Inventor 2 guides the reader in building such an app. Reading previous articles would be a great help to those just joining us in this quest to build Android apps.
Personal safety is of prime concern to each one of us. Many a time we are in difficult and dangerous situations and need a helping hand to extricate us from harm’s way. As the proverb says, Prevention is better than cure. So it is better to be prepared with a solution before a potentially harmful situation arises.
In this article, we are attempting to build a personal safety application, which in times of trouble can help us. Our goal here is to inform the ones who care for us about where we are and the activities we are involved in. We will be building a mobile application using which, on pressing a single button, we can send critical information about ourselves to the people we intend to send it to.
This tutorial series requires some basic as well as a little advanced knowledge about building Android applications with App Inventor. So let’s use the knowledge acquired from the past articles in this series, to build this app.
Figure 1: Designer screen (Screen 1)
Figure 2: Designer screen (screen 2)
The purpose of the application
As explained earlier, the purpose of this application revolves around the need to extricate the mobile device user from a dangerous situation. We hope to build an Android mobile application which will send the location of the user, along with some predefined text, to certain people/agencies and place a call to them to describe the situation. We will enable users to set the contact numbers of the people they wish to contact in case of emergencies. You are already aware of all the components that will be used for this application like the texting component, the phone call component, location sensor, buttons, labels, Tiny DB, etc.
GUI requirements
Every application requires a graphical user interface or GUI, which helps the user to interact with the on-screen components. How each component responds to user actions is defined in the blocks editor section. As per our current requirements, we hope to have a single button which will trigger all the events, and a dedicated screen where the user can fill certain details like phone numbers to contact in case of an emergency. Since we are using multiple screens this time, let's note down their components separately. The very first screen, which will have the trigger button, is Screen1 and the other will be Screen2. How to add a new screen into the application will be explained as we move further.
Figure 3: Component viewer (Screen 1)
Figure 4: Component viewer (Screen 2)
GUI requirements for Screen1
1. Button: The button will let you trigger the event and is a very essential component.
2. Texting component: This is essential to SMS/text message related functionality. It enables you to read and write text messages to the desired phone numbers.
3. Phone call component: This is essential for call related functionality. It can detect your incoming calls and place new outgoing calls, as required.
4. Tiny DB: When you need to store some data persistently within the device, Tiny DB comes into the picture. It enables you to store values corresponding to unique tags, into the phone database.
5. Location sensor: This will sense your current location in terms of latitude and longitude.
6. Notifier: This is used to display some instructions or give controls over your existing components. You will understand its functionality better as we implement it in the app.
2. Texting component: This is essential to SMS/text message related functionality. It enables you to read and write text messages to the desired phone numbers.
3. Phone call component: This is essential for call related functionality. It can detect your incoming calls and place new outgoing calls, as required.
4. Tiny DB: When you need to store some data persistently within the device, Tiny DB comes into the picture. It enables you to store values corresponding to unique tags, into the phone database.
5. Location sensor: This will sense your current location in terms of latitude and longitude.
6. Notifier: This is used to display some instructions or give controls over your existing components. You will understand its functionality better as we implement it in the app.
GUI requirements for Screen2
1. Button: This will let you trigger the event and is a very essential component.
2. Label: The label component gives you control to write static text or headings. The text of the label component remains as it is until you change it in the blocks editor.
3. Text box component: This allows users to give their inputs as required by the application. As soon as the text box is highlighted, it activates the device keyboard to make it visible on the screen.
4. Tiny DB: When you need to store some data persistently within the device, Tiny DB comes into the picture. It enables you to store values, corresponding to unique tags, in the phone database.
5. Notifier: This is used to display some instructions or give controls over your existing components. You can see how it functions in more detail as we will be implementing it in the app.
6. Horizontal arrangement: This component plays a crucial role in keeping the child components horizontally aligned. Whichever component you put into it will be kept horizontally aligned.
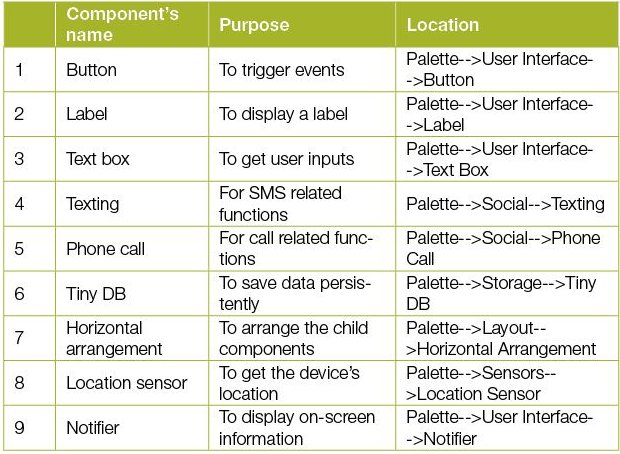
Given above are the components that we require for this application. Lets drag them on to the designer from the left hand side palette.
Drag and drop the components mentioned in the table above the viewer.
Visible components can be seen by you while the non-visible components will be located beneath the viewer under the tag 'non-visible'.
Put separate components for Screen1 and Screen2.
To create a new screen, click on the "Add Screen" button just above the designer viewer.
If you have dragged and placed everything, the layout will look something like what is shown in Figures 1 and 2.
Make the necessary property changes like we did when changing the text properties for label and button components in previous articles in this series.
Renaming the components helps to identify them in the blocks editor.
So now, your graphical user interface is ready. Figure 1 shows exactly how the application will look after the installation.
The hierarchy of the components that we have dragged to the designer is illustrated in Figures 3 and 4.
After having read the previous articles on App Inventor, I am sure you are pretty clear about how to prepare a GUI. It is'nt a complex task, the components just have to be placed on the viewer and a few property changes are required to make them look clearer.
Drag and drop the components mentioned in the table above the viewer.
Visible components can be seen by you while the non-visible components will be located beneath the viewer under the tag 'non-visible'.
Put separate components for Screen1 and Screen2.
To create a new screen, click on the "Add Screen" button just above the designer viewer.
If you have dragged and placed everything, the layout will look something like what is shown in Figures 1 and 2.
Make the necessary property changes like we did when changing the text properties for label and button components in previous articles in this series.
Renaming the components helps to identify them in the blocks editor.
So now, your graphical user interface is ready. Figure 1 shows exactly how the application will look after the installation.
The hierarchy of the components that we have dragged to the designer is illustrated in Figures 3 and 4.
After having read the previous articles on App Inventor, I am sure you are pretty clear about how to prepare a GUI. It is'nt a complex task, the components just have to be placed on the viewer and a few property changes are required to make them look clearer.
So let's move on and add these behaviors using the blocks editor. I hope you remember how to switch from designer to the blocks editor.
There is a button available right above the Properties pane to do this.
But before we move on, I would like to go over what we want from our application. Listed below are the functionalities that we are looking for:
⦁ On pressing the button, a custom SMS should be sent to the number already saved in the database.
⦁ On pressing the same button, a phone call should be placed to another number saved in the database.
⦁ By any means, the user should be able to change the emergency contact numbers.
⦁ If the people whose numbers have been saved for emergencies are not available, the user should be duly notified.
There is a button available right above the Properties pane to do this.
But before we move on, I would like to go over what we want from our application. Listed below are the functionalities that we are looking for:
⦁ On pressing the button, a custom SMS should be sent to the number already saved in the database.
⦁ On pressing the same button, a phone call should be placed to another number saved in the database.
⦁ By any means, the user should be able to change the emergency contact numbers.
⦁ If the people whose numbers have been saved for emergencies are not available, the user should be duly notified.
Blocks in the blocks editor
I have already prepared the blocks for you. All you need to do is to drag the relevant blocks from the left side palette and drop them on the viewer. Arrange the blocks exactly as shown in the images (Figures 5, 6, 7 and 8). I will explain what each does and how it is called.
The blocks in these figures may look a bit daunting; so let me help you understand them.
I have already prepared the blocks for you. All you need to do is to drag the relevant blocks from the left side palette and drop them on the viewer. Arrange the blocks exactly as shown in the images (Figures 5, 6, 7 and 8). I will explain what each does and how it is called.
The blocks in these figures may look a bit daunting; so let me help you understand them.
Figure 5: Blocks editor image 1 (Screen 1)
Figure 6: Blocks editor Image 2 (Screen 1)
Screen1: When the Help button is clicked, the following things will happen (depicted in Figures 5 and 6).
It will generate a custom text message for the texting component, taking the current latitude and longitude values from the location sensor.
Next, it will decide which number the text message should be sent to, and will then fetch the phone number from the database.
Similarly, for the call component, we will need a phone number to which the call should be placed.
It is a good practice to think of all the user scenarios and be prepared in advance; so if such a scenario occurs, the user can be notified to take the necessary action.
The next lines will check whether the fields returned by the DB component are empty. If they are, then the user should be notified to take appropriate action.
If the phone number fields are not empty, we should proceed with the text message and phone call facility.
When the Help button is given a long press, it will open Screen2 where the user has set the emergency numbers.
Don't forget to create Screen2 in advance though.
Next, it will decide which number the text message should be sent to, and will then fetch the phone number from the database.
Similarly, for the call component, we will need a phone number to which the call should be placed.
It is a good practice to think of all the user scenarios and be prepared in advance; so if such a scenario occurs, the user can be notified to take the necessary action.
The next lines will check whether the fields returned by the DB component are empty. If they are, then the user should be notified to take appropriate action.
If the phone number fields are not empty, we should proceed with the text message and phone call facility.
When the Help button is given a long press, it will open Screen2 where the user has set the emergency numbers.
Don't forget to create Screen2 in advance though.
Screen2: When the Save button is clicked, the following things will happen (depicted in Figures 7 and 8):
1. First, it will check whether the user inputs given are blank.
2. If they are, then nothing will be saved and the user will be notified.
3. If both the fields are filled, it will allow the user to save the numbers into the database.
When the back button is pressed from Screen2, it will close the current screen and will take the user to Screen1.
You are now done with the blocks editor. The next step is to download and install the app on your phone to check how it works.
You are now done with the blocks editor. The next step is to download and install the app on your phone to check how it works.
Figure 7: Blocks editor Image 1 (Screen 2)
Figure 8: Blocks editor Image 2 (Screen 2)
Packaging and testing
To test the app, you need to get it on your phone. First, download the application to your computer and then move it to your phone via Bluetooth or a USB cable. I'll tell you how to download it.
1. In the top row, click on the Build button. It will show you the option to download the APK to your computer.
2. While downloading this, you can see its progress and after a successful download, the application will be placed in the downloadfolder of your directory or the preferred location you have set for it.
3. Now you need to get this APK file to your mobile phone either via Bluetooth or via USB cable. Once you have placed the APK file on your SD card, you need to install it. Follow the on-screen instructions to install it. You might get some notification or warning saying, "Install from untrusted source." Allow this from the settings and after successful installation you will see the icon of your application in the menu of your mobile. Here you will see the default icon, which can be changed, and we will tell you how to do this as we move ahead on this course.
I hope your application is working exactly as per your requirements. Now, depending upon your needs and customisation, you can change various things like the image, sound and behaviour also.
1. In the top row, click on the Build button. It will show you the option to download the APK to your computer.
2. While downloading this, you can see its progress and after a successful download, the application will be placed in the downloadfolder of your directory or the preferred location you have set for it.
3. Now you need to get this APK file to your mobile phone either via Bluetooth or via USB cable. Once you have placed the APK file on your SD card, you need to install it. Follow the on-screen instructions to install it. You might get some notification or warning saying, "Install from untrusted source." Allow this from the settings and after successful installation you will see the icon of your application in the menu of your mobile. Here you will see the default icon, which can be changed, and we will tell you how to do this as we move ahead on this course.
I hope your application is working exactly as per your requirements. Now, depending upon your needs and customisation, you can change various things like the image, sound and behaviour also.
Debugging the application
We have just created the prototype of the application with very basic functionality. What else might the user be interested in? Now, let’s look at various cases which require serious thought so as not to annoy the user. Then let’s ensure that your app addresses these requirements. Consider the following cases:
1. Wouldn't it be nice to add some background for Screen1?
2. What other ways could we use to trigger the SMS and call functions rather than clicking the button?
3. Wouldn’t it be nice if we could provide a recording feature to capture all that is happening around the user during that period of danger?
These are some of the possible scenarios that could occur and users will be pretty happy seeing these problems addressed.
Think about all these scenarios and consider how you could integrate these into the application. Do ask me if you fail to address any of the above requirements.
You have successfully built another useful Android app for yourself. Happy Inventing!
We have just created the prototype of the application with very basic functionality. What else might the user be interested in? Now, let’s look at various cases which require serious thought so as not to annoy the user. Then let’s ensure that your app addresses these requirements. Consider the following cases:
1. Wouldn't it be nice to add some background for Screen1?
2. What other ways could we use to trigger the SMS and call functions rather than clicking the button?
3. Wouldn’t it be nice if we could provide a recording feature to capture all that is happening around the user during that period of danger?
These are some of the possible scenarios that could occur and users will be pretty happy seeing these problems addressed.
Think about all these scenarios and consider how you could integrate these into the application. Do ask me if you fail to address any of the above requirements.
You have successfully built another useful Android app for yourself. Happy Inventing!
2017년 8월 23일 수요일
Error occur when running the app
Recently I am reading the article Build a Personal Safety Application in App Inventor 2
It told me about how to make a self protect button which can send text and phone call to someone when in danger.
I follow the exact instruction there and I run the program and save my text.But when I press Help button, the app said "Run time error , attempt to get length of null array"
I also found that the link above can use the same TinyDB(TinyDB1) and notifier(notifier1) between two screens, how he did that?
I really want to make this function so please help me.
--
If you want help, you should provide more information.
Please attach a screenshot of your blocks!
The information in a TinyDB is shared between all screens, you just have to define it in every screen you are using it,
A notifier is not really shared, it just happens to have the same name.
Please attach a screenshot of your blocks!
The information in a TinyDB is shared between all screens, you just have to define it in every screen you are using it,
A notifier is not really shared, it just happens to have the same name.
--
I am suvarna. I am making app for multiple sensor data display on app. I have a made two screen in my app. In my app Bluetooth is connected on first screen and sensor data receive on second screen.I have trouble in receiving data on second screen. would you please explain me how can i receive data on second screen. which component is used for data receiving on second screen from bluetooth.
please reply as soon as possible.
waiting for your positive reply.
--
Could you please open a new thread for your question about a very different subject? I will tell you there that you can only use Bluetooth from Screen1.
--
Your logic is probably not what you want:
if TextContact is empty then show notifier
else (TextContact is not empty)
if Callcontact is empty then show notifier
else (both text and call conact are not empty!)
if both are empty (this cannot happen here!)
In short it is possible that there are empty fields when you store the values.
What you can do is, to simplify this:
if not is empty TextContact AND not is empty CallContact
then store the values in the TinyDB
else show notifier: both fields must be filled
--
if TextContact is empty then show notifier
else (TextContact is not empty)
if Callcontact is empty then show notifier
else (both text and call conact are not empty!)
if both are empty (this cannot happen here!)
In short it is possible that there are empty fields when you store the values.
What you can do is, to simplify this:
if not is empty TextContact AND not is empty CallContact
then store the values in the TinyDB
else show notifier: both fields must be filled
--
Thank you so much. I solved the problem
--
Did you notice that you were using different TinyDB tags to store and retrieve the same data?
--
Rectangle extension.
I just wonder, is it possible to create a rectangle extension in AI2? Can one modify the ball.java file, and based on that create a rectangle instead?
Is this a complicated thing to do?
From the ball.java code:
protected void onDraw(Canvas canvas) {
if (visible) {
float correctedXLeft = (float)(xLeft * form.deviceDensity());
float correctedYTop = (float)(yTop * form.deviceDensity());
float correctedRadius = radius * form.deviceDensity();
canvas.drawCircle(correctedXLeft + correctedRadius, correctedYTop +
correctedRadius, correctedRadius, paint);
}
}
Is there any kind of canvas.drawRectangle?
--
So I know I haven't explained exactly what I want. To create a function like this is no probelm (that I've already done)
But I want to add events to my rectangle. For the ball component you have:
When ball1 collide with
When ball1 dragged
When ball1 edge reached
when ball1 flung
when ball1 toucdown
and so on. I don't think thats possible with this solution?
--
A ball is really a sprite, so, you can make a sprite with the image of a rectangle, give it any width and height you need, since pixelation or distortion doesn't matter in this case and that's it. You have a "rectangular ball"!
--
But isn't your rectangle just a Sprite with a very boring rectangular image?
--
Sure, one can use an image of a rectangle. So if one would change the colour of this rectangle, you have to add a new image.
Ok, thats a workable solution, but not the most elegant......
--
You can draw a rectangle of any color possible, save the canvas as a file, then use that file as the sprite picture.
--
Not sure how to save a canvas..... BUT: I have created 2 images (png) with size 100X100 px. And I am able to change picture and then colour of the rectnagle!!
If I change height or wdith of the imagesprite it will work as long as it is less than 100X100px. Thanks for your adivse, I guess this is much easier than creating an extension:)
--
2017년 8월 22일 화요일
JOIN block type
I am trying to create the No Texting While Driving app in Chapter 4 of the AppInventor2 book and am having a problem. In the Text to speech portion, it shows using a JOIN block to string together a phrase and the phone number and a phrase and what the actual message is. However, in the text drawer where the JOIN block is, there is no JOIN block with four plug in slots, just two. I have joined a couple of JOIN blocks together (picture below) will this work or am I just missing something?
--
join
Do it in steps. And you knew that by pressing on the blue square you can drag more items into the join?
See for example here: JOIN block type
See for example here: JOIN block type
--
Join half in one temp variable, then join the rest to that variable. You can also right click on the join block and select inline input.
--
how to i join many join tabs eg 50
Put the things you want to join into a list,
run the list through a list to csv block,
then through a replace comma with empty string block.
What kind of app needs a piece of text built from 50 pieces?
--
to send a sms results with 50 or so outputs
--
to send a sms results with 50 or so output
I haven't used sms yet, but doesn't it limit its messages to 140 (or so) characters?
Are all these 50 results only 1 or 2 characters each?
This sounds more like a Fusion Tables operation.
If you haven't done so yet, do the Pizza Party tutorial.
--
Do as Abraham says, put it in a list and join the output by going through the list.
List Blocks, by Sajal Dutta: List Blocks On App Inventor
Chapter 19 of the App Inventor book:
http://www.appinventor.org/bookChapters/chapter19.pdf
Displaying a list: Displaying a List
List Blocks, by Sajal Dutta: List Blocks On App Inventor
Chapter 19 of the App Inventor book:
http://www.appinventor.org/bookChapters/chapter19.pdf
Displaying a list: Displaying a List
--
Bluetooth 4.0, smart bluetooth, bluetooth low energy
Is it possible to make an application in App Inventor, which can communicate with BLE(bluetooth low energy) enabled devices?
--
Currently we only support Classic Bluetooth, but not BLE. I will add this to our list of issue, features and updates to investigate. For information on App Inventors Bluetooth component is our documentation here.
Any update when Bluetooth 4.0 will be developed? I need this for an upcoming project. Thank you!
--
There are no plans to develop this any time soon.
If you really need it and are willing to work on it, we'd be happy to
help out and integrate it in AI. Please join the open source group if
you want to get started:
http://appinventor.mit.edu/appinventor-sources/
--
If you really need it and are willing to work on it, we'd be happy to
help out and integrate it in AI. Please join the open source group if
you want to get started:
http://appinventor.mit.edu/appinventor-sources/
--
Would be great if you could support BLE (Bluetooth 4.0) it is the future and an interface on this platform would create the opertunitiy for many developers to base thir design on it and expand it . Pls prioritize . lets be first not last to utilize this new geat technology . thanks
--
I urge you to prioritise BLE higher.
There is a lot happening around BLE and Android.
Different sensors the iBeacon just to mention two areas where BLE is exploding. To be able to create sensors that can be powered with a coin battery for years is cool and opens up a lot of areas that hasn't been available before.
I'm using App Inventor both in learning and teaching programming and for my own small test/demo apps.
So from a non programmer view, it would be highly appreciated.
There is a lot happening around BLE and Android.
Different sensors the iBeacon just to mention two areas where BLE is exploding. To be able to create sensors that can be powered with a coin battery for years is cool and opens up a lot of areas that hasn't been available before.
I'm using App Inventor both in learning and teaching programming and for my own small test/demo apps.
So from a non programmer view, it would be highly appreciated.
--
I totally agree with Mats on this subject. Technology with BLE is about to bloom quickly especially with the advances in wearable technology. App inventor allows us non-programmers to create great programs with very little time and is an excellent tool! If their needs to be funding to push this then do so, I guarantee you will receive it.
--
Funding is always welcome, if you have any leads, please do share.
The other options is that someone out there with programming knowledge
is interested enough to contribute this through the open source
community. All info here:
http://appinventor.mit.edu/appinventor-sources/
--
The other options is that someone out there with programming knowledge
is interested enough to contribute this through the open source
community. All info here:
http://appinventor.mit.edu/appinventor-sources/
--
I can contribute with project management and BLE 10 000' BLE knowledge and testing.
Programming knowledge isn't my cup of tea, sadly...
So what else can I do to make it happen ? (I will read through the source to see if I can comprehend what amount of work it is)
And to set a goal, BLE is kind of a wide goal, can it be narrowed down to a part of BLE?!
Programming knowledge isn't my cup of tea, sadly...
So what else can I do to make it happen ? (I will read through the source to see if I can comprehend what amount of work it is)
And to set a goal, BLE is kind of a wide goal, can it be narrowed down to a part of BLE?!
--
Get in touch with the open source group; if you can convince anyone in there with the programming chops to do this well, we'd be delighted to help with AI questions and go ahead with the project. You can find more info about the sources at: http://appinventor.mit.edu/appinventor-sources/
and the open source group at: https://groups.google.com/group/app-inventor-open-source-dev
--
피드 구독하기:
덧글 (Atom)