Nice ListView with images and new font.
Hi friends,
- These are two examples of ListView build with JavaScript (jquery-3.1.1.min.js) and CSS.
- Visor1 has font sevillana.ttf: http://www.1001fonts.com/sevillana-font.html#character-map
- Visor2 has 2 fonts size.
- In my simple example Clock is always ON, you can modify this feature.
- You can read visor1.htm and visor2.htm in this Spanish web page:
Regards.
--
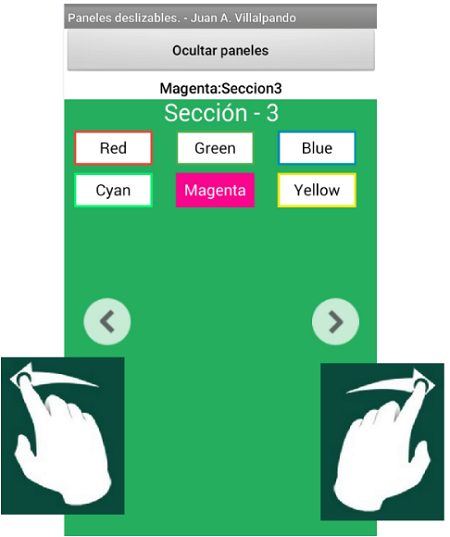
Panels with Horizontal_Scroll.
This is not exactly App Inventor, this is JavaScript + CSS, but I think it can be interesting.
In this web: Horizontal_Scroll with JavaScript:
In this web: buttons with CSS
I join those two codes and build an app with sliding panels.
In panel.htm and style.css files, you can modity features.
Look code in:
Regards
--
Nice work Juan, and thanks for sharing :)
--
Thank you Tim :)
--
That is awesome! Do you know how to make a list of just images, that functions like the listview component?
--
See here for my effort on this (images only):
--
Thanks! Can that access images on the web, as an asset, or on the device?
--
And can it be scrollable? Thanks so much!
--
Yes it can be scrollable, depends on how you write your html ;)
Check the rest of the post I linked for a php version which is web based, but the javascript one will pull from a webserver too (base the html on the server)
--
I just tried the file attached to your "Good news, I believe I have a solution. Taifuns ListView stuff was very useful, but..." post.
I have absolutely no idea what I'm doing. I've never used HTML and jQuery with App Inventor in my not-very-long app inventor coding life.
How do I:
I have absolutely no idea what I'm doing. I've never used HTML and jQuery with App Inventor in my not-very-long app inventor coding life.
How do I:
- have all the images resized before being displayed?
- have the images in a vertical layout?
- write the HTML so it scrolls vertically?
And does that version work without Internet connection?
Thank you so much! Awesome job coding it!
--
How do I:
- have all the images resized before being displayed?
Probably best to size all your images before use, this is best practice, but if not you will see some css that does this in the html file
<style>
img {
width:100px;
height:100px;
}
</style>
- have the images in a vertical layout?
Easiest way is to put a <div> with some css styling around the script, or reduce the width of the webviewer so only one image fits
- write the HTML so it scrolls vertically?
html should automatically scroll vertically
@ Juan - sorry this has hijacked your thread, Min and I will pick this up elsewhere! > Set webstring "response" in dynamic javascript html
--
Thanks so much! I should've remembered how to do the first one. I'll reduce the width of the webviewer, which will work perfectly with my app. Thanks! Does it need Internet connection to run it? Once the app is packaged, I mean, since you have to have Internet to use the companion.
--



댓글 없음:
댓글 쓰기