Hi all, can anyone help me out to create colored pin button on Google maps and let it display info at bottom of screen when clicked ?

--
Here is how to do it with the Google Maps Statiic API https://developers.google.com/maps/documentation/staticmaps/
--
Here is how to do it with the Google Maps Statiic API https://developers.google.com/maps/documentation/staticmaps/
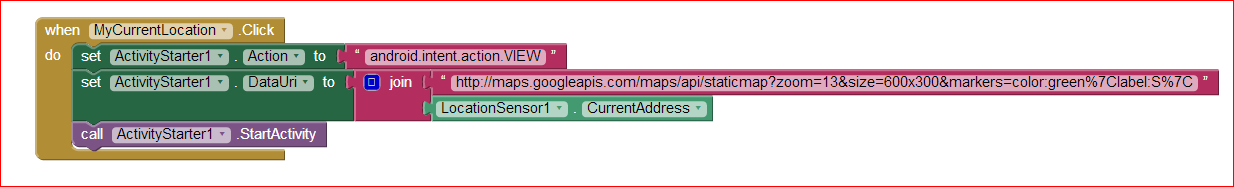
Try some blocks
Put the following into the set Activity.Starter.DataUri to instead of the gps lat lon.l:
The following code, I believe is about as simple as it gets. Try it
and see what happens.
This gets the pins. To fix the map so you can get information from a Static Map you have to do lots of things... what you are trying to do when you 'touch' a
specific pin is not easy to accomplish without lots of Blocks.
... I do it by plotting the map to a Canvas (instead of to an image), noting the coordinates of the Google Map corners, converting the map coordinates to the screen
coordinates, using Canvas.Touch to find out the coordinates of the pin I want, then post a message based on what pin was selected. THAT is the simplified explanation.
You can also make a map that you can retrieve information about the pinned location using Google's Fusion Table maps. Perhaps this may be easier for some developers.
You can get something like this:
How is at https://support.google.com/fusiontables/answer/1244603?hl=en ..... and then transform what is described there to blocks
and you have a very exciting interactive map.
You can work with a static map offline (without WIFI or a network connection) but the Fusion table solution requires an active WIFI or network to access the Internet.
To use a static map offline, you initially need to grab it from Google or another source, then save it as an image for retrieval when the Android is offline. Also,
you do NOT need a google map to work with pins. If you have a flat map image of the area you are interested in AND know the coordinates of the map edges, you can
map on this 'surface' with the pins too.
Alternatively you can create the map directly using Windows access to creation of the table, make the table using your PC ....really MUCH easier than messing around
with Android and Fusion tables. Once the map is made, you only need a WebViewer and a url to the Fusion table map for users to get displays similar to the above.
Lots of coding, anyway you do it.
--
I have already gone through the link Google Maps Statiic API https://developers.google.com/maps/documentation/staticmaps/
Now I am using http://maps.googleapis.com/maps/api/staticmap?zoom=13&size=600x600&scale=2&markers=color:green%7Clabel:S%7C , with this though i m able to create colored pin, however dont have idea how to get info when the pin button is clicked
i wanted to create something link this app http://www.domain.com.au/androidapp, will definitely checkout fusion tables
Now I am using http://maps.googleapis.com/maps/api/staticmap?zoom=13&size=600x600&scale=2&markers=color:green%7Clabel:S%7C , with this though i m able to create colored pin, however dont have idea how to get info when the pin button is clicked
i wanted to create something link this app http://www.domain.com.au/androidapp, will definitely checkout fusion tables
--
Yes, you can put on a label with the method you mention. I do not believe you can use that technique to post the same info when you press the pin...at least not with AI2.
A way around that might be to create a ListPicker with the words you have on the label...perhaps Location1, Location2, etc. then use the ListPicker to provide the information
about that specific pin. I am pretty certain that would work. You could display the result at the bottom of your screen or use a Notifier.
If you need to touch the pin and have a popup appear, the Fusion Table Maps is the only way I know of to do exactly what you want.
Perhaps someone else has done that differently and will post their solution here, so check back to the thread frequently over the next week and you might find a better answer.
The way to get info when a pin is touched might be to capture the image you get with the above method, scale the map and place it on a Canvas. If you do that and write the algorithms to convert
World coordinates to Screen coordinates (and vice versa), I imagine doing that you can set the Canvas.Touch to respond when the proper coordinates are realized. Neat solution, but I expect
a lot of logic blocks.
Try some stuff. If you get a neat solution, consider posting in in the Forum in the new Tips and Tricks thread area.
--
Try this demonstration in the Tips catagory of the forum. Maps Pins and Pop-Up pin information simplified for AI2 Users
Is this what you want to do?
--

댓글 없음:
댓글 쓰기