I am continuing my training to learn game physics to create a simple physics engine for App Inventor apps until we have support for gravity.
The current lesson deals with bouncing and gravity so this project tests these features.
The original tutorial is in javascript, but there is enough similarity for me to recreate it with App Inventor blocks.
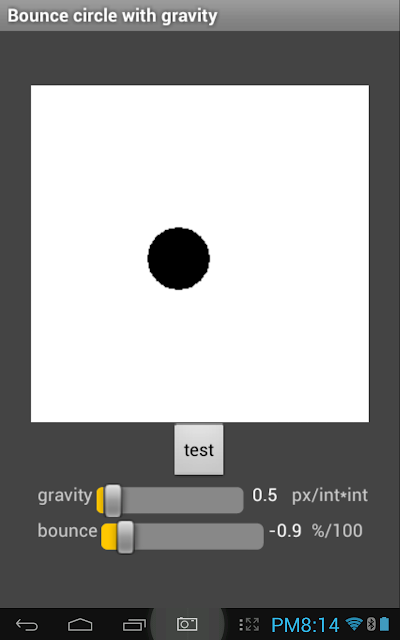
The sliders allow you to play with the force of gravity and the bounciness of the circle.
Remember, this is not a Ball sprite we are animating, but we are using DrawCircle to draw a circle on the canvas.
Because of this, we must clear the screen each time the circle is moved to remove the old circle and draw the new one.
Challenge:
If we were using a Ball sprite we could just move it.
Try substituting a Ball sprite MoveTo x,y for the DrawCircle command then you can remove the Canvas.Clear command.
But set it's speed property to 0 as the app will set it's x,y values to move it.
Also, when testing the location of and moving the Ball sprite, you will need to subtract the radius from the x and y values as the DrawCircle block uses the center x,y point of the drawn circle whereas a Ball sprite uses the upper left corner x,y.
--

댓글 없음:
댓글 쓰기