Hello i am using MIT app inventor 2 to make an app that runs on an old (spare) android phone to display the folder.jpg of currently playing movie (later on i also want to do that with music)
i cant filter te path to use, par example: {"id":"VideoGetItem","jsonrpc"
this is the result of the json.
i want to keep: image://F%3a%5cMovies%5c2012%
I tried various optiions like making a list but then i stil get text with lot of params between '()'
can someone help me with this ?
--
Hmm.
Hmm.
If I am not mistaken then what you are looking for is a simple string filtering.
You can use the methods in the Text component to do that.
For example the Starts at. Which returns the index for when a specific text appears in the supplied string.
If you always want to find the image value then passing in "image:" to the Starts at method will return the index at which that text starts. So it will give you the index for the "i" in "image:". Then you can use that index to do more filtering.
I hope I have put you on the right path.
Let me know how it goes.
--
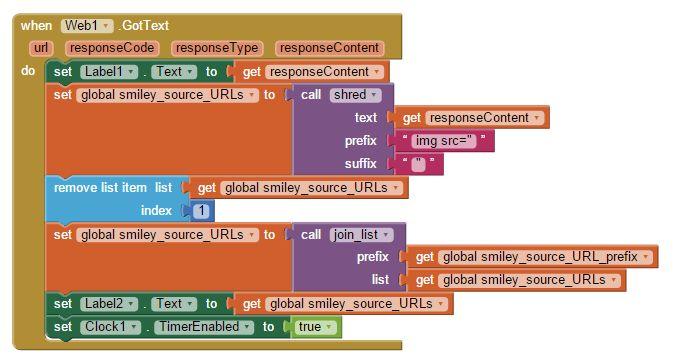
I just made a very crude proof of concept for you.
It is simply to get you started. Nothing fancy.
I hope it kickstarts your solution :)
Import it into your App Inventor and have a try.
--
Taifun's answer below is better :)
The Web component contains a JsonTextDecode block that converts the JSON text to a nested list.
Once you split that list down to the item's data fields you can use the list lookup in pairs block to get the value of a key.
What would the result be if you attached 'type' to the key socket of a lookup in pairs block in the above example?
What would the result be if you attached 'type' to the key socket of a lookup in pairs block in the above example?
--
what about using the JSON decode block together with the lookup in pairs block?
what about using the JSON decode block together with the lookup in pairs block?
--
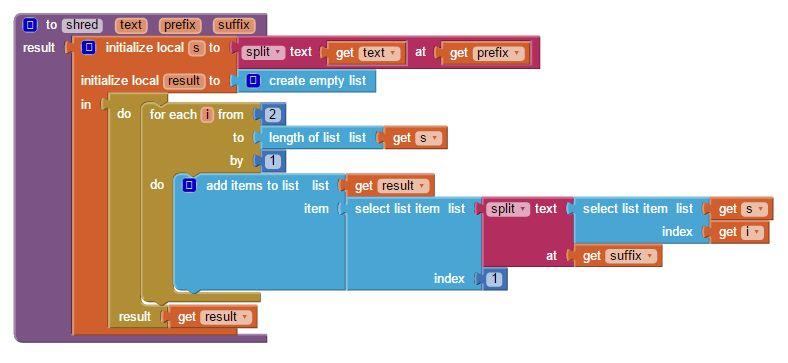
You could also run your raw JSON text through my shredder blocks.
See attached.
--
this doesnt look like i can use some of it.
--
I am working on this, i have used the enclosed .aia but the result is not usable to view the picture.
The reason is that the slashes are wrong side '\' in stead of '/' i have made a solution to that but my computer froze up :(
Back on it again now, thanks so far.
--
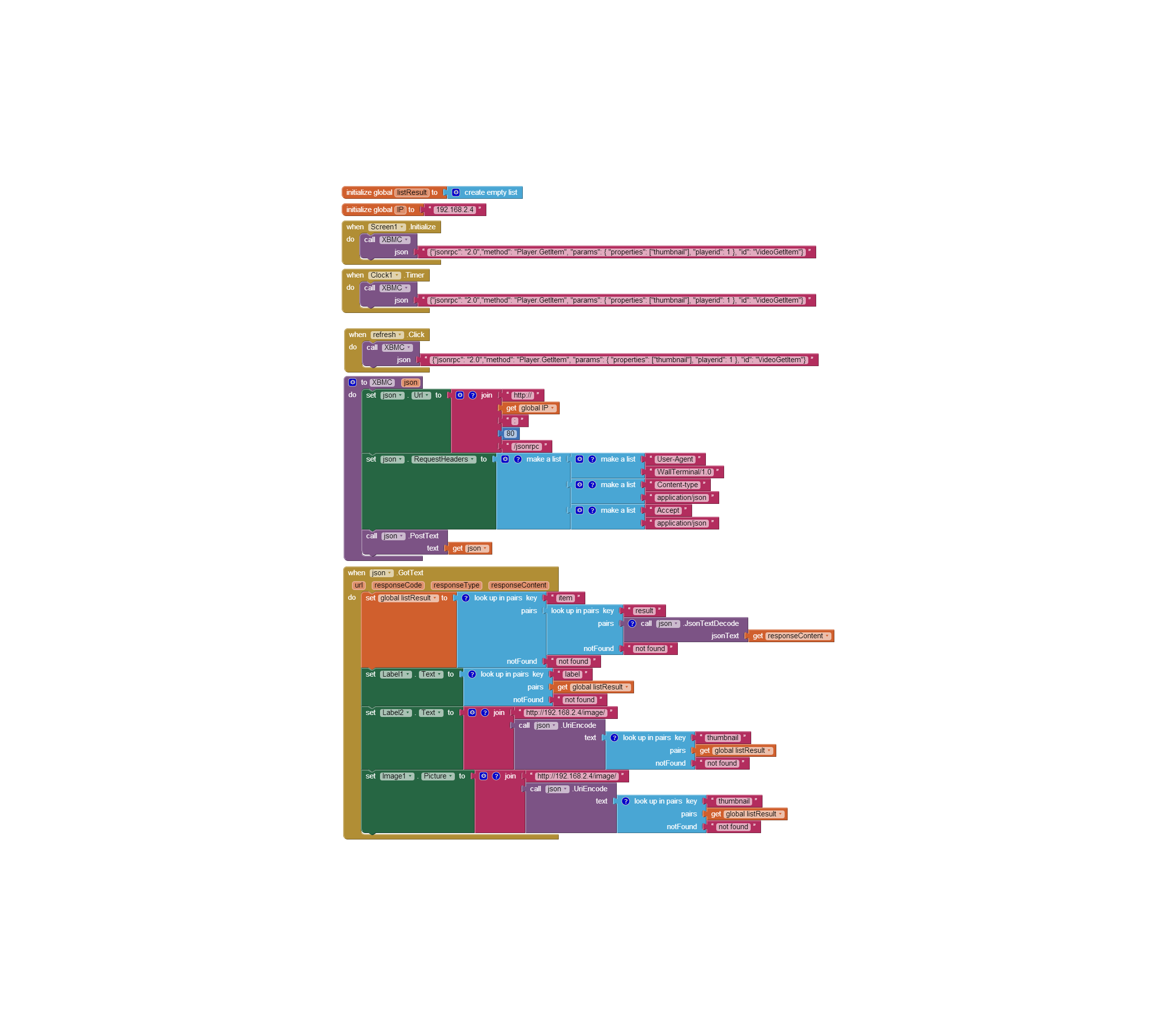
I have something that is doing it for me for starters.
I see a flaw but that's in Kodi(.tv) itself (i am not a fan of the library system in kodi, so i put a folder.jpg in every drawer of a movie, but somtimes kodi doesnt display it and presents me with a video preview of the movie, i have to sort that out with kodi developers)
For now i am glad i have it working,
Thanks TaiFun.
--
Here i am again :-) sorry
I am struggling to get the results of 2 json strings.
i tried doubling all routines but its get messy then.
i figuring out wich json command i need further (cant put them together as one i believe)
I want to implement this:
{"jsonrpc":"2.0","method":"
test result i get back:
{"id":"1","jsonrpc":"2.0","
how can i put this with what i have so far ?
do i have to use 2 webviewer's and 2 web1.GotText parts ????
--
Create a global variable called something like GetThumbnail and set it to true.
Then use an inline if block to determine which text string to send to the device:
In the GotText event block you use an if block where the blocks will be different depending on the data returned.
Set GetThumbnail to false to get the time data instead.
--
.png?part=0.1&view=1&vt=ANaJVrGQfYx7MBflGJT-LvhmNrD9lz-rsfzrIDoLLvgfAAKfQh4mIR5iOa0Lf8olXEML6zr2vRPQbNQ4rgA4btmyWa2KKkuYw_4bMLdds5vxUCCKx5yhMss)







댓글 없음:
댓글 쓰기