When a block execution e a bit long, all the display are executed at the end of th execution of the block.
Try this code :

Try this code :

Suppose you want to inform the user that the action he started may take some minutes !... When the code is executed The first message (on the title bar in this example) Must be shown before the begin of the loop execution !
If you try the code, you can see that the two messages are displayed at the same time, at the end of the loop..
Is someone with a solution for this question ? Thank you for your help !!
--
Use a notifier to put up a quick message that the process may take some time, then do your execution. The notifier will stop things until someone clicks the button and then goes on.
Use a notifier to put up a quick message that the process may take some time, then do your execution. The notifier will stop things until someone clicks the button and then goes on.
--
When a block execution e a bit long, all the display are executed at the end of th execution of the block.
this is the normal behaviour
The notifier will stop things until someone clicks the button and then goes on.
the notifier can't stop things
but you can use a NotiferChooseDialog and continue your blocks in the Notifier.AfterChosen event.
alternatively use a a Notifier.ShowAlert block to display a short message
--
Thanks for the correction Taifun... Yes, that's correct...
--
Here is my take on this:
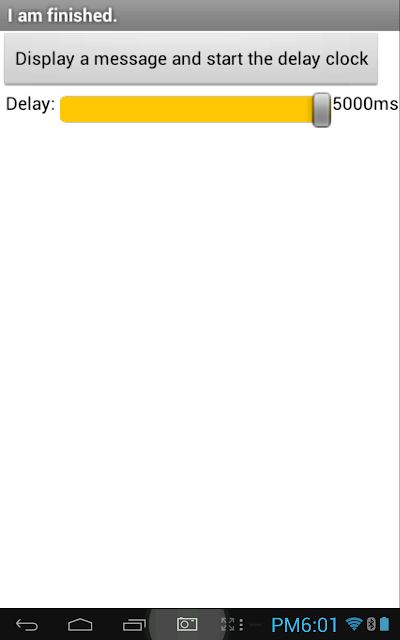
If I want a delay of x ms between displaying message #1 then message #2, I would use a Clock component:
set the interval of the clock to x
display message #1
start the clock timer
Inside the clock timer event block:
have blocks to be executed after x ms has elapsed
stop the clock timer
PleaseWait.aia
--
The model of event processing in App Inventor is not particularly intuitive and is full of surprises like the one that Christian has reported.
The model of event processing in App Inventor is not particularly intuitive and is full of surprises like the one that Christian has reported.
I and other members of the App Inventor educational team created this paper and this talk to explain App Inventor's event model and to provide guidance on how to express certain computational patterns in this model.
The essence of App Inventor's event model is the following five Event Rules:
1. Only one event handler can be executing at any given time.
2. Other events that occur while an event handler is executing are queued and handled later, in order.
3. Any GUI changes during an event handler are not displayed until the event has completed.
4. Certain system actions (playing a sound file, initiating a web request, etc.) are executed in a thread separate from the current event handler.
5. Playing a sound on a Player component first terminates any sound currently playing except when the source file has not been reset, in which case the new play request is ignored if the sound is already playing.
To see if you understand these rules, take the quiz that starts on slide #17 of the talk.
In particular, Event Rule #3 explains the behavior that Christian is reporting: because no GUI changes made during the execution of an event handler are displayed until the event handler has completed, the setting of Screen1.Title and TextBox1.Text appear to happen simultaneously.
As noted in the paper, effective programming in the context of these rules requires using some different programming idioms than one may use in other programming languages.
1. Many iterative processes expressed with loops in other languages must, in App Inventor, be expressed as global state machines in which each step of the iteration is triggered by an event.
2. The Clock.Timer event is used to express iterations, delays, and the interleaving of actions. In Christian's case, Scott has recommended using a timer to program the delay between two messages.
3. App Inventor actions that take a long or unpredictable amount of time are expressed as pairs of (1) a method that initiates the action and (2) a callback event handler that is executed when the action completes. Examples of such pairs are Camera.TakePicture/Camera.AfterPicture and TinyWebDB.GetValue/TinyWebDB.GotValue. To solve Christian's problem. Taifun has suggested using the pair Notifier.ShowChooseDialog/Notifier.AfterChoosing.
--
Thanks for the explanation, Lyn :)
--
--
Christian emailed me the following, which is relevant to this thread, so I'm reposting it here:
Another note is the display mode for the notifier "show alert". The messages are sent to the screen as some old compilers done (I think Algol for exmple) with a stack. The first message to be displayed is the last invoqued (as if is token from the top of the stack (LIFO)).
It a bit surprizing for somone who think the queue management as FIFO. If you want to trace some activity in a loop, the info you get are shown to you in the reverse order than the execution order... But once we know this it's not realy a problem !
This odd stack-like behavior of Notifier windows is another consequence of App Inventor's event model.
Any of the Notifier.Show... methods will cause a notifier window to be displayed on the screen. But these methods do *not* hold control, and any blocks after the Notifier.Show... method invocations will be executed immediately. If some of those blocks include other invocations of Notifier.Show..., those other invocations will display more notifier windows, and the more recently displayed ones will cover the older ones. So in the end, one sees a "stack" of notifier windows, with the more recent ones (i.e., the ones later in the program) covering the less recent ones (i.e., the ones from earlier in the program).
--
Sorry Lyn, I just use the "reply"button from the mail instead the forum !
Thank you for your efficient help.
--
Thank you for your efficient help.
--

댓글 없음:
댓글 쓰기