Thanks in advance for helping...
I already followed this guide--
But my webviewer still shows that WEBPAGE NOT AVAILABLE screen.
When I replaced the URL to something in the internet, it shows perfectly.
But when I try a "Test.html" that I uploaded using AI2 as media file, (and I can see it stored in my phone at this path /sdcard/AppInventor/assets/test.html),
then I set the URL of my webviewer to "file:///mnt/sdcard/AppInventor/assets/test.html" , it cannot be found.
I already tried several other combinations of filepath but nothing works.
what else should I check?
--
I did some trial and error, and found out that the response is different when I run in Thunkable vs when I run in MIT AI2.
The local file path works fine with MIT AI2 but not in Thunkable... being not too technical, i don't really know why it behaves that way.
--
Have You checked this issue of Your code:
https://puravidaapps.com/snippets1.php#htmlread
There is one special thing to consider for HTML documents uploaded as assets into App Inventor: During development, you have to use the development path to the embedded HTML document.
https://puravidaapps.com/snippets1.php#htmlread
There is one special thing to consider for HTML documents uploaded as assets into App Inventor: During development, you have to use the development path to the embedded HTML document.
file:///mnt/sdcard/AppInventor/assets/<NAME OF YOUR HTML FILE>.html
Before packaging the app, use the production path.
file:///android_asset/<NAME OF YOUR HTML FILE>.html
<quote>
--
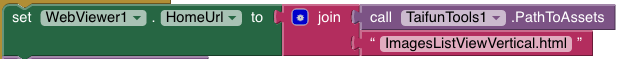
Or check out Taifun's tools extension which provides a block for the assets directory, regardless of whether you are developing or running the apk
Or check out Taifun's tools extension which provides a block for the assets directory, regardless of whether you are developing or running the apk
--
The local file path works fine with MIT AI2 but not in Thunkable.
--
I'm having the same error, too, but it's App Inventor that it's not working in...
I created the file with SaveFile in the screen's initializer, set the home URL to the correct path, and .GoHome-ed.
I created the file with SaveFile in the screen's initializer, set the home URL to the correct path, and .GoHome-ed.
--
you are storing the file in the private data directory of the app. The webviewer is not able to access that directory, you will have to store it on the internal sdcard and open it from there
EDIT: see correction below
SaveFile(text text, text fileName)
Saves text to a file. If the filename begins with a slash (/) the file is written to the sdcard (for example, writing to /myFile.txt will write the file to /sdcard/myFile.txt). If the filename does not start with a slash, it will be written in the program's private data directory where it will not be accessible to other programs on the phone. There is a special exception for the AI Companion where these files are written to /sdcard/AppInventor/data to facilitate debugging. Note that this block will overwrite a file if it already exists. If you want to add content to a file use the append block.
--
sorry, I was confused... you store the file correctly on the internal sdcard
but later you like to read it from the assets, which does not make sense...
use the full path to the file, which is file:///mnt/sdcard/ImagesListViewVertical.html
--
Oh my gosh! I forgot it wasn't an asset! (I've been working on asset HTML documents way too long.)
--




댓글 없음:
댓글 쓰기