I put together a test case that demonstrates an issue I’m having with an app. I’m testing it on a Nexus 5 with Android 5.0 Lollipop, the latest AI2 on Chrome beta under Ubuntu Linux, and the AI2 Companion.
The app’s screen includes a canvas with a background image dynamically downloaded from a website, such as a webcam feed. The image width should fill the screen, and the image height should be scaled to match the bitmap’s aspect ratio.
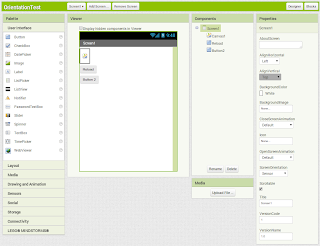
The app includes more user interface elements below the image. In the test case I added a button that reloads the image, and a second, dummy button. Here’s the app in the Designer:
And here’s the code in the Blocks editor:
In portrait mode the app works as expected, as in this screenshot:
When I change the phone orientation to landscape, the image, which has the proper aspect ratio, fills the screen width and only part of the image is visible in height, like this:
Despite the Scrollable property being set, however, I can’t scroll the screen to view the bottom part of the image and the buttons below it. I tried several combinations of layouts, ScreenOrientation settings, and canvas Width/Height settings, but the screen still can’t be scrolled in landscape mode. In portrait mode, the screen scrolls fine with a large image and more user interface elements than fit in the screen.
Is it possible to get the intended scrolling behavior? If so, how? Also, is there any way of preserving the aspect ratio of a canvas background image -- e.g. some settings -- without adjusting it in the code?
When a Canvas fills the entire width of a screen, it is impossible to scroll. The Canvas does not recognize scrolling of the page. Whether you call that response a feature or a bug, the way it is Paolo. The way I handle this feature is to put some code in the BackButtonPressed to hide the image temporarily. Another way is to put the Canvas in a Layout and to only allow the Canvas to fill part of the screen Width ...with margins on both sides of the Canvas, you then CAN scroll, using the white areas. Be aware, some HUGE changes are coming to AI when AI2 switches from Android API 3 to API 4 ..hopefully before the end of the year...so perhaps the Wizards will deal with this feature/bug then.
Instead of coding landscape, I find apps work better coding Default or Sensor, unless you really have to use landscape.
Thanks for the suggestions Steve. Knowing the actual behavior does help, regardless of whether it's a bug or a feature.
I misunderstood the Sensor setting of ScreenOrientation. What I actually mean is probably Unspecified, or possibly User. I'd like the app to adapt to the user's preferred orientation, i.e. complying with the system orientation setting.
As for the upcoming API change, do you mean AI is going to support Android 4.x and later? Cool.
Yes, API 4 is coming. At the moment, there are still lots of bugs. A test version is being evaluated-a painful exercise.
Coming when? Originally, the Wizards thought it would be done by now. This is a difficult task and the Wizards are making considerable progress. Their concern is the new version work bug free; so API 4 is not going to be available until the bugs are worked out. The preliminary version still has issues. I expect Tablet users are going to be very happy from what I see so far... but it is not ready for prime time.
Do you mean Android API Level 4 (Android version 1.6 Donut) or Android version 4 Ice Cream Sandwich?
API 4 has the Tablet permissions so both, initially all you will get is ability to more graciously design for both phone and tablet screens.




댓글 없음:
댓글 쓰기