I have a long text to display on a page where I need scrolling and no keyboard poping up.
--
--
If I use label, then it does not have the scrolling (if I am right).. But I want scrolling.
The TextBox with Multi-Line option gives me the scrolling but the keyboard pops up if I touch inside the text.
If I set TextBox.enabled to False, the keyboard stops popping but the text now becomes non-scrollable!
I am new to AI2, if there is any example or help, I will greatly appreciate..
--
What you do is place a label on a screen and set the Properties Scrollable by checking the box.
If you place a label on a Scrollable screen, you can scroll the label. Set the label Width to Parent and Height to Auto I believe...
--
Thank you for the quick response..
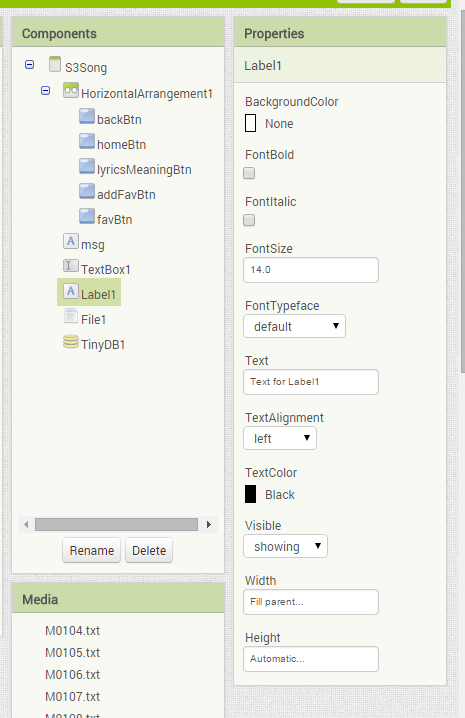
Unfortunately, I do not see the 'Scrollable' as a property for a label at all..
--
You misunderstood...evidently I was not clear enough. The Scrollable property is set on the Screen1. Look for it on the Designer screen under the Properties bin... check the box to activate the Scrollable property for the screen.
Look at the attached aia....
Other options might include either a ListPicker full of text
or a long html media page in a WebViewer.
--
--


댓글 없음:
댓글 쓰기