I have been trying to figure out how to make a simple android app that would allow me to change the color of the background using 3 slider bars. Each slider would represent the RGB spectrum. I was wondering if i could take three solid colors, one being red, one blue, and one green; layer them on top of each other and the sliders would just actually change the opacity of each color respectively. After i get this simple program to work i would then take this app and use it to communicate with an RFduino board that would control a rgb diode that I had on the RF board. Any and all help is welcome!
--
You can easily do this...
Use the Color block... on each slider, control the specific color, keeping the other colors at 0. Then, each time you change, set the main screen's background color to the combination of the three... R, G, B... You can also use the Alpha, but to just change colors, I'd use on the those three...
For our App Inventor Tips, visit TwoDogApps.com by clicking here!
--
--
FYI, set the min on the slider to 0, and the max to 255, then instead of the 255 in the green slider above, for example, set it Once you've set the global to the slider position, set the background color to the three globals...
Follow Steve's things below (above I guess)... he beat me to it lol!
--
A screen with 3 labels, 3 sliders, 1 Horizontal Arrangement and a Canvas:
--
--
You can easily do this...
Use the Color block... on each slider, control the specific color, keeping the other colors at 0. Then, each time you change, set the main screen's background color to the combination of the three... R, G, B... You can also use the Alpha, but to just change colors, I'd use on the those three...
For our App Inventor Tips, visit TwoDogApps.com by clicking here!
--
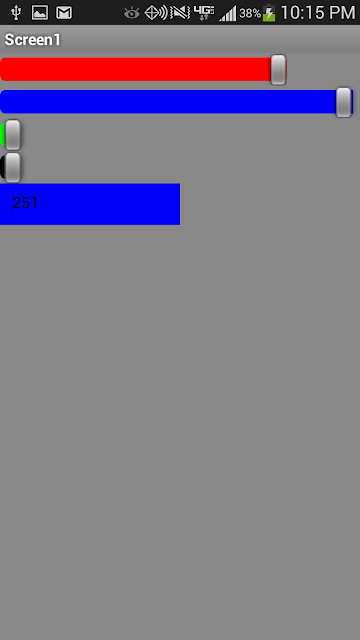
here is what i have, im trying to make each individual slider add or subtract their respective color. as of now im only getting the sliders to return full color values as if they were buttons.
oh also, is there a simple test that can read there the slider location? so lets say i set the slider max as 4 and min as 0. would there be a way to display thru a text box the position of the slider. example i set the slider in the middle its 2 if i set it far right its 4 if i set it left its 0.
--
--
--
You'll need some global variables so that each color has a global value... Then use the sliders to change the value of the global.
Follow Steve's things below (above I guess)... he beat me to it lol!
--
Guys thank you so much for your help! Thats awesome im gonna try the code now. I will post whenever i have an update on the progress to this little app.
--
--
So I took the code that steve was nice enough to write for me (thank you). I manipulated it so I can get the background of my text box to change color as I moved the slider. It worked to a point which is awesome cause im heading the right direction! The only issue I'm having now is I want them to be able to add to each other.
above: I am able to start with pure red and then slowly get a pink color (opposite of what im trying to get. I'm trying to start at white and then get to red)
above: Here I was trying to show that the blue works(sorta) by starting at black then becoming blue ( I'm trying to get the blue to add to the red)
above: this one it starts at green then starts to add blue
below: the green starts out green
In the end I'm trying to get the sliders to add or subtract there respective color.
--
--
This isn't complicated!
A screen with 3 labels, 3 sliders, 1 Horizontal Arrangement and a Canvas:
When you design it like that, I agree haha. I'm very new to using this programming tool. Thank you for your help me with this Enis, its much appreciated! I know where to come back too if I need help further down the road. BTW, is there like a library that I can visit that describe each block individually?
--
Library? Well, sort of:
You can also access these by using the Guide MENU icon on the AI2 Browser.
...and by reading the AI2 free online eBook http://www.appinventor.org/book2 ... the links are at the bottom of the Web page; you can become an expert with AI2 almost overnight (perhaps).
--
--
.jpg)









Did you know you can create short urls with AdFly and receive cash for every visitor to your short urls.
답글삭제