How could I do this?
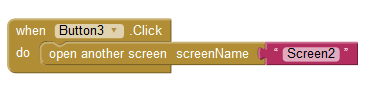
When they click on a button, use the open screen block from the Control Drawer

On the second screen, to close automatically after a certain period of time, use a clock, and set the interval to how long you'd like it to stay open (1000 = 1 sec). In the Clock1.Fired event, use the close screen block, again from the Control Drawer.You could also put a button on that second screen and just close the screen in the "when.clicked" block.
see also the Manager Screen Demonstration
Yes... You have the image saved in your assets, so it's available everywhere.
On the second screen, put a timer (clock) component and set it to whatever time you want the screen to stay open. On that second screen, but an Image component and size it "Fill Parent" for both height & width.
You'll need to keep track of which button they clicked, but Global variables are only global to the screen they're on, so you need to use a TinyDB. Put a TinyDB component on both screens.
In the first screen, when they click on a button (assuming you have several there), save the button clicked so you know which image to load on the second screen.
On the second screen, read in the TinyDB value when the screen initializes, and based upon that, choose the picture to load, start the timer, and in the Clock.Fired event, close the screen.
In the following example, I saved the button number (3) on the first screen before opening the second:
Antonio wrote:
Thank you so much.
Would it be possible that children click on an image on the first screen and this image resizes (the biggest possible) on another screen and then return automatically to the main screen?
Sorry, I have a problem with TinyDB component. Could you show me an example with blocks
I would like this:
screen 1 There are several small pictures(buttons) The user clicks on one of them and (I'd like) this picture is opened (resized full screen) in a second screen
screen 2 This screen with the picture is closed automatically and user goes back to the screen 1 and can press another different picture
Thanks again
I've done it triblehunters way http://puravidaapps.com/
YOu have to change to that screen from the drop down list at the upper left of the white workspace... You'll see it in the header above the the workspace.
댓글 없음:
댓글 쓰기